
WordPressサイトを運営していると、表を入れたいと思うことはありませんか。
表を使うと、文章よりも視覚的に理解しやすくなり、読者の滞在時間やSEO効果、目標達成率にプラスの影響があります。
一方で、WordPressでの表挿入は「難しそう」「覚えるのが大変そう」と感じる方もいるかもしれません。
ですが、初心者でも簡単に美しい表を作成することが可能です。
この記事では、WordPressで表を挿入する基本的な方法を紹介します。
WordPressでテーブルを作成するには?

WordPressにはテーブルを作成するために様々な方法がある
WordPressでは、テーブルを作成する方法が複数あります。
まず、Gutenbergエディターを使用すると、テーブルを簡単に追加できます。
ブロックエディター内で特定のテーブルブロックを選択し、行や列を追加して、テキストやデータを入力することで、デザインの整った表を作成できます。
もう一つの方法は、プラグインを利用することです。
TablePressというプラグインを使用すれば、知識がない人でも簡単に表を作成できます。デザインや機能のカスタマイズが簡単で、データのインポートやエクスポートもサポートされています。
さらに、自分でテーブルを作成するには、カスタムテーマを作成する方法もあります。
これには、テーマのテンプレートファイルにHTMLやCSSを追加してテーブルを設計し、それをWordPressの投稿やページに組み込む作業が含まれます。
これらの方法を使用して、WordPressの機能を利用して簡単にテーブルを作成し、コンテンツを整理できます。
静的な表、動的な表、価格表

| 項目 | 静的な表 | 動的な表 | 価格表 |
|---|---|---|---|
| 定義 | 固定のコンテンツを表示するための表。 | データが定期的に更新される動的なテーブル。 | 商品やサービスの価格を比較的簡潔に表示。 |
| 内容の更新 | 手動で更新が必要。 | データはリアルタイムで更新される。 | 商品やサービスに変更がある場合に更新。 |
| ツール/プラグイン | ビジュアルエディタ、HTML/CSSコーディング。 | WordPressプラグインやカスタムコード。 | WordPressプラグインや専用のテーマを利用。 |
| 適した用途 | 静的な情報や基本的なデータの表示。 | 定期的に変更されるデータのリアルタイム表示。 | 商品やサービスの価格比較や選択の支援。 |
| デザインの自由度 | デザインは手動で調整可能。 | デザインはテーマやプラグインに依存する。 | プラグインやテーマによりデザインが制限される。 |
| 利便性 | シンプルで使いやすい。 | リアルタイムなデータの表示が可能。 | 商品やサービスの比較が簡単にできる。 |
WordPressのテーブルプラグインは、ウェブサイトに表を追加するための便利なツールです。主なタイプには静的な表、動的な表、価格表があります。
静的な表
静的な表は、固定されたコンテンツを表示するのに適しています。
テキストやデータが頻繁に変更されない場合に使用され、ビジュアルエディタやHTML/CSSコーディングを介して手動で作成されます。
静的な表はシンプルで使いやすく、基本的な情報の表示に適しています。
動的な表
動的な表はデータが定期的に更新される場合や、リアルタイムなデータ表示が必要な場合に役立ちます。
WordPressのプラグインやカスタムコードを使用して、動的な表を作成できます。
最新の情報を維持しながらウェブサイト上で動的なテーブルを表示できます。
価格表
価格表は商品やサービスの価格を比較的簡潔に表示するのに適しています。
WordPressのプラグインやテーマを使用して価格表を作成できます。
商品やサービスに変更がある場合、簡単に更新でき、ユーザーにとって比較しやすいデザインを備えています。
上記の異なるタイプのテーブルを選択する際には、ウェブサイトのコンテンツとユーザーのニーズに応じて適切なものを選ぶことが大切です。
静的な表は基本的な情報表示に、動的な表はリアルタイムなデータ表示に、価格表は商品やサービスの比較に適しています。
基本機能のみで表を作成する3つの方法

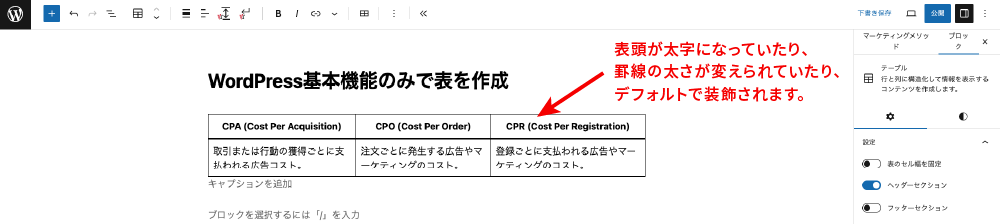
1.デフォルトの機能で作成
以前は、WordPressに表を挿入するには、HTMLコードを手動で入力するか、プラグインを使用する方法が一般的でした。
しかし、最新のWordPressエディター(ブロックエディター、Gutenberg)では、ブロック入力が可能となり、デフォルトの機能だけでも手軽に表を作成できます。
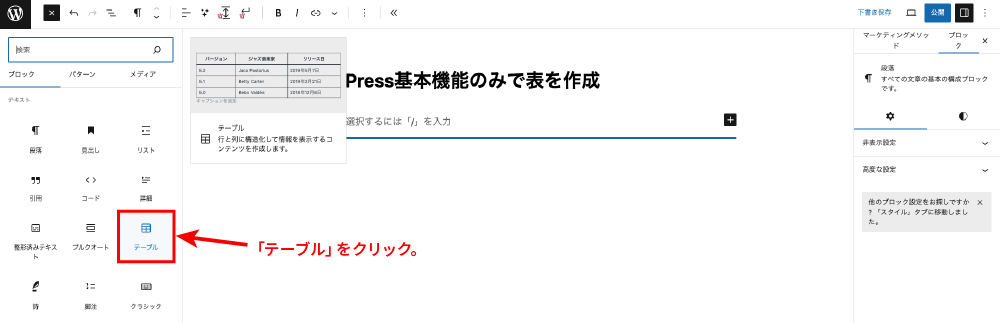
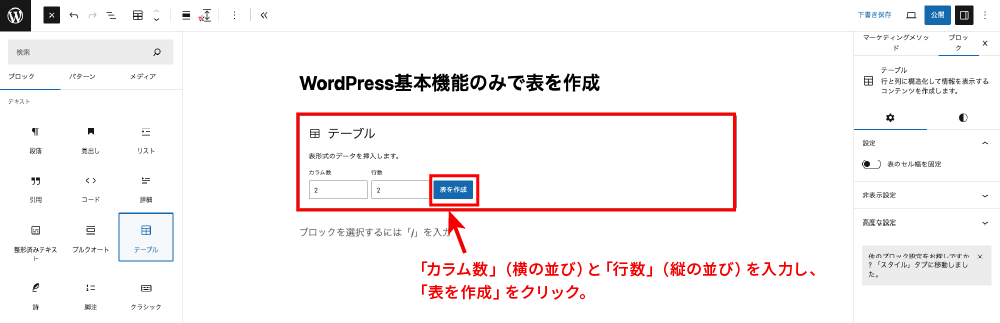
1.表を挿入したい箇所で「ブロックの追加」を選択します。

2.「テーブル」を追加します。

3.「カラム数」と「行数」を入力します。
・カラム数:列の数(横の並び)
・行数:行の数(縦の並び)

4.表の中に入力します。カラム数と行数は、表作成後に変更することも可能です。

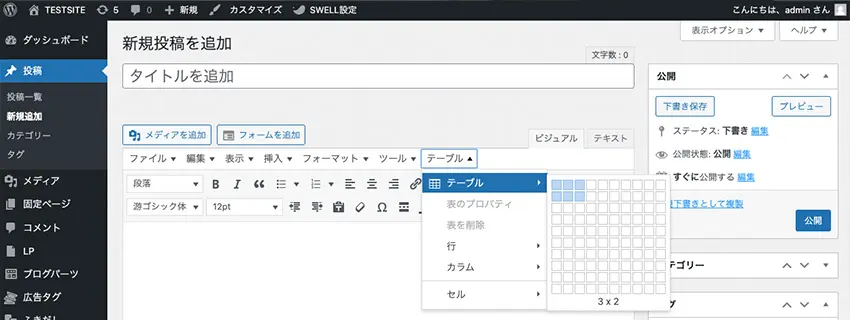
2.Googleスプレッドシートを使用
WordPressでは、Googleスプレッドシートで作成した表をコピーペーストすることも可能です。
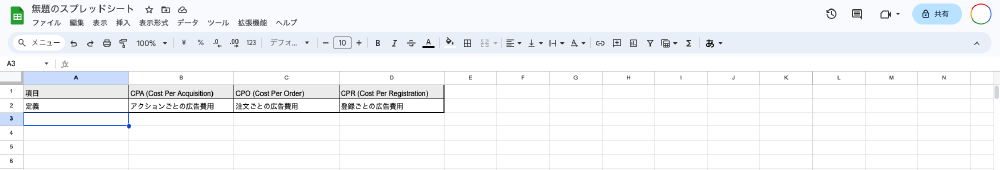
1.Googleスプレッドシートで表を作成します。

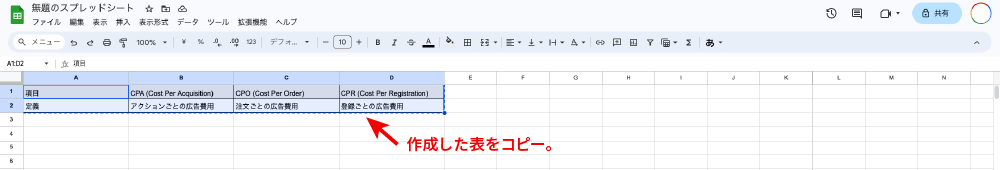
2.作成した表を選択し、コピーします。
ショートカットキーは、Win「Ctrl+C」、Mac「Command+C」です。

3.WordPressの画面に移動し、表を挿入したい箇所にペーストします。
ショートカットキーは、Win「Ctrl+V」、Mac「Command+V」です。

Googleスプレッドシートで作成した表もデフォルトで作成した表同様、ペースト後であっても、カラム数と行数を編集したり、文字揃えなど細かい調整も可能です。
3.ChatGPT3.5を使用
ChatGPT3.5が作成した表をコピーペーストすることも可能です。
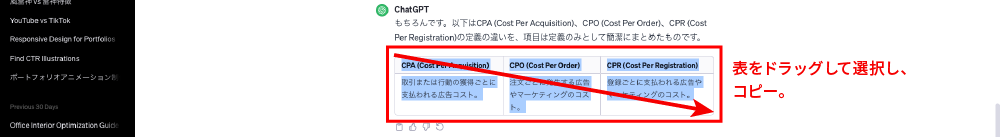
1.ChatGPT3.5が作成した表を選択し、コピーします。
(文字部分をドラッグするとコピーできます。)
ショートカットキーは、Win「Ctrl+C」、Mac「Command+C」です。

3.WordPressの画面に移動し、表を挿入したい箇所にペーストします。
ショートカットキーは、Win「Ctrl+V」、Mac「Command+V」です。

ChatGPT3.5が作成した表もデフォルトで作成した表同様、ペースト後であっても、カラム数と行数を編集したり、文字揃えなど細かい調整も可能です。
簡単に表作成できるプラグイン2選

最も手軽でシンプルな手法として、プラグインを利用してさくっと表を実装する方法があります。
もともとWordPressの標準エディタには表作成の機能は組み込まれていないのですが、プラグインを導入することで、直感的に表をデザインすることが実現できます。
Advanced Editor Tools(旧TinyMCE Advanced)

Advanced Editor Tools(旧TinyMCE Advanced)は、WordPressのエディターを拡張し、豊富な編集機能を提供するプラグインです。
ビジュアルエディターに新しいツールバーを追加し、テキストのスタイリングや表の挿入などをより直感的に行うことができます。

引用:株式会社グランネット運営テンナラ「たった30秒!WordPressで超簡単に表を作れる4つのプラグイン」より
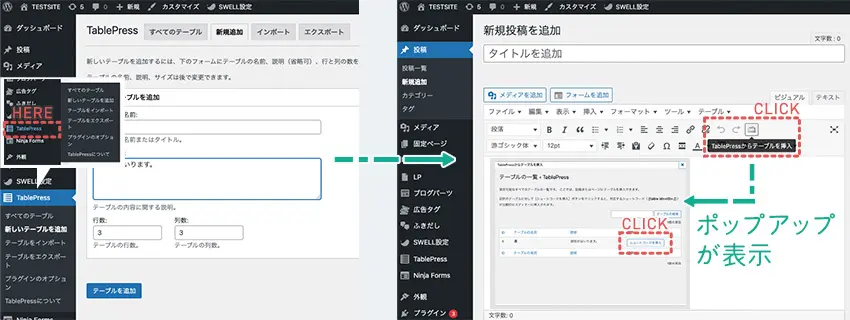
TablePress

TablePressを活用することで、多機能な動的表をタグを使わずに手軽に生成できます。
TinyMCE Advancedと異なり、エディタでの編集はできませんが、ショートコードを生成し、それをエディタに貼り付けることで表が配置できます。

引用:株式会社グランネット運営テンナラ「たった30秒!WordPressで超簡単に表を作れる4つのプラグイン」より
HTMLで記述した表作成
WordPressでは、ビジュアルエディターを使用して簡単にコンテンツを作成できますが、時にはHTMLを直接書き込んで表を作成することが便利です。
以下はその手順です。
- 新しい記事やページを作成
WordPressダッシュボードにログインし、新しい記事やページを作成します。または、既存の記事やページを編集します。
- HTMLタブに切り替え
ビジュアルエディターでコンテンツを作成している場合、右上の「HTML」タブに切り替えます。これにより、コンテンツをHTMLコードで直接編集できるようになります。
- HTMLで表を作成
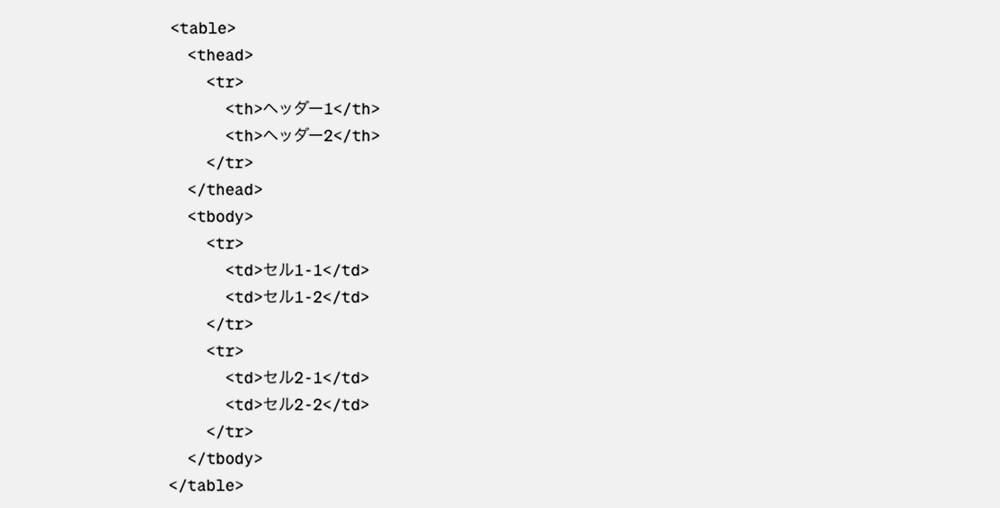
以下は、シンプルなHTMLコードで表を作成する例です。

- プレビューと公開
HTMLコードを入力したら、「ビジュアル」タブに切り替えて内容を確認し、必要に応じて修正します。最後に、記事やページをプレビューしてから公開します。
この例では、
< table >タグで表を開始
< thead >タグでヘッダー行を
< tbody >タグでデータ行を
定義しています。
各セルは < th >(ヘッダー)または < td >(データ)で表されます。
HTMLを使用することで、より高度な表やデザインを実現できますが、慎重に操作してください。
誤った方法で編集を進めると、サイトのデザインに影響を与える可能性があります。
記事に表を組み込むメリット

記事が読みやすくなる
記事に表を組み込む主なメリットの一つは、読み手にとって情報が整然と表示され、理解しやすくなることです。
表を使用することで、複雑なデータや比較情報を視覚的に整理し、段落よりも効果的に情報を伝えることが可能です。
読者は一目で重要なポイントを把握でき、情報の取得がスムーズになります。
デザインが洗練される
表を組み込むことにより、記事のデザインが洗練され、視覚的な魅力が向上します。
適切にスタイリングされた表は、読者に視覚的な印象を与え、ウェブサイト全体のプロフェッショナルな印象を高めます。
また、表の配置やセルのスタイルを調整することで、記事の一貫性を保ちながら視覚的なダイナミズムを生み出すことも可能です。
読者の情報アクセスが容易に
表は情報を整理し、一覧表示するのに適しているため、読者は迅速かつ簡単に必要な情報を取得できます。特に比較データや数値が重要な場合、表を使用することで、読者は直感的に情報を理解しやすくなります。
読者が手間なく特定の情報を見つけ、理解することができるでしょう。
まとめ

ウェブサイトやブログの可読性を高めるには、テーブルの導入は欠かせません。
表をどのように構築したいかによって、作成手法や選ぶプラグインが変わります。
使い勝手が良く多彩な機能が搭載されているプラグインの導入も検討してみることをお勧めします。


