
WebサイトやLPの制作に携わる方々の中には、「ファーストビューのサイズはどれくらいが良いのだろうか?」と悩む方もいるでしょう。
ユーザーが利用するデバイスのサイズは個人差があり、これが迷いの要因となることもあります。
この記事では、最新の主流なモニターサイズを基に、Web制作時における適切なファーストビューの高さについて調査しました。LP作成時の最重要部分ファーストビューのサイズに迷っている方は、ぜひこの記事を参考にしてみてください。
ファーストビューとは?

WebサイトやLP(ランディングページ)において、「ファーストビュー」とは、ユーザーがサイトにアクセスした際に最初に目にする画面のことを指します。このファーストビューは、サイトの訪問者が最初に受ける印象を大きく左右し、その後の滞在や行動に影響を与える重要な要素です。
一般的なWebサイトやLPのファーストビューには以下の要素が含まれます。
ヘッダー(Header)
ロゴやサイトのタイトルが配置されることが一般的です。
メニューバーが表示され、サイト内の異なるセクションへのアクセスが提供されます。
ヒーローセクション(Hero Section)
強調したいコンテンツやキャッチコピーが配置されるエリアです。
魅力的な画像やビデオが使用され、ユーザーの注意を引きます。
コールトゥアクション(Call to Action)
ボタンやフォームなど、ユーザーに対して特定のアクションを促す要素が配置されます。
例えば、「今すぐ登録する」や「商品を見る」など。
キービジュアルエレメント
サイトやLPのテーマや目的に応じて、特定の製品、サービス、またはメッセージを強調するためのキービジュアルが組み込まれます。
ファーストビューの設計は、サイトの目的やユーザーの期待に合わせて慎重に行われるべきであり、魅力的で分かりやすいデザインが求められます。ユーザーが直感的にサイトの内容や価値を理解し、継続的な興味を引くためには、効果的なファーストビューの構築が不可欠です。
LPを見るモニターサイズ

ユーザーがどのモニターサイズを利用しているかを把握することで、LPに最適なファーストビューサイズを選定できます。
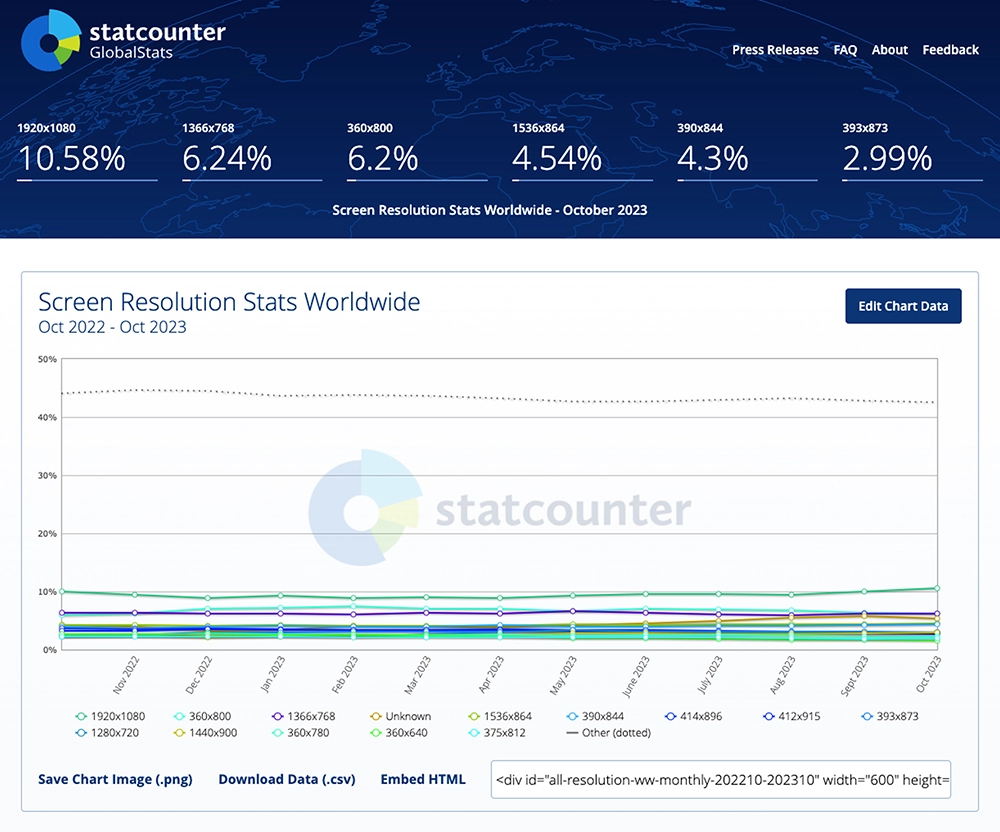
statcounterのデータによると、2023年10月までのモニターのシェア率トップは1920px(縦)×1080px(横)が10.58%とトップです。
しかし、それ以外のサイズは僅差の状態で、モニターサイズは多様化していることが分かります。
今日ではスマートフォンが一般的であるため、スマートフォン表示時のサイズ設定が最も重要です。
ただし、法人向けのウェブサイトの場合、仕事中に閲覧するユーザーが多いため、PC表示時のサイズも同様に重要です。
ファーストビューに最適なサイズ

では、各デバイスにおけるLPに適したモニターサイズを紹介します。
PCにおける理想的なファーストビューサイズ

PCのディスプレイサイズは、画面が進化する中でさまざまなサイズが使われています。
一般的に、ディスプレイサイズが大きいほど画面に多くの情報が収められます。
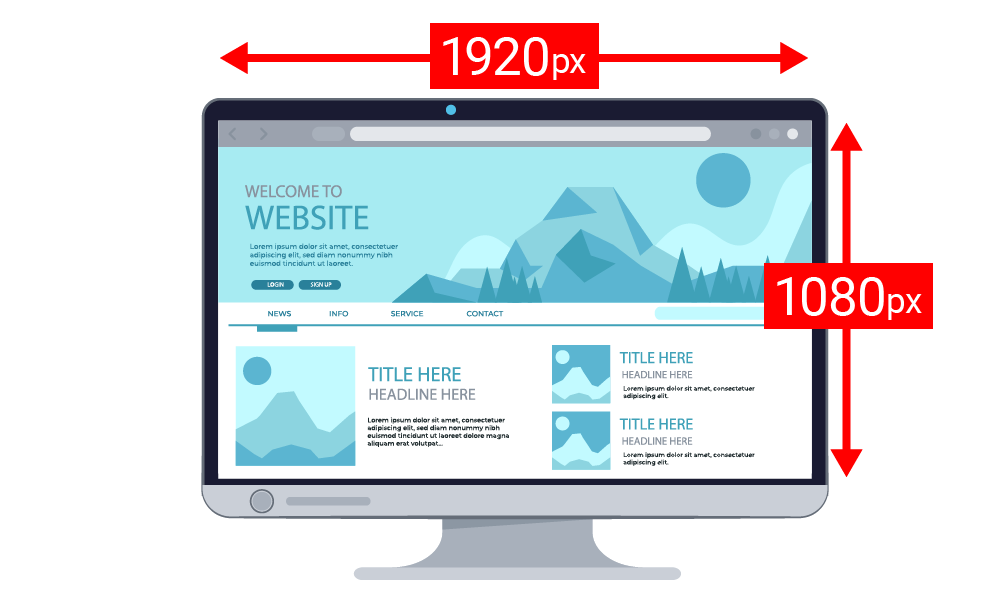
例えば、最も一般的なフルHD(1920px × 1080px)やその他のサイズ(1366px × 768pxなど)は、高画質で多くの情報を表示できます。
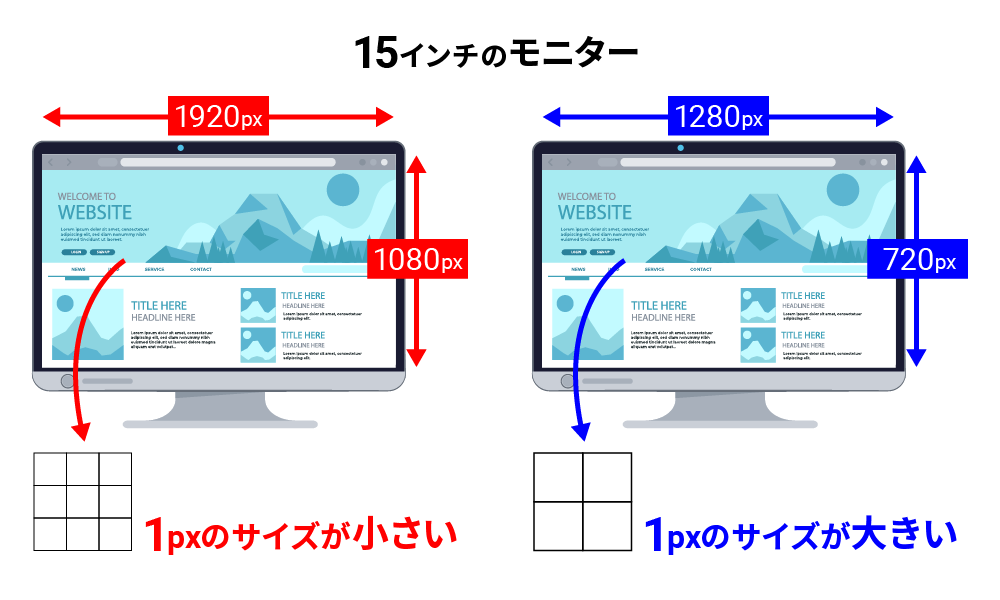
しかし、画面が大きすぎると1ピクセルが小さくなり、文字や要素が細かくなりすぎてしまいます。逆に小さすぎるサイズでは、画面が広がりすぎて情報を見つけるのが難しくなります。
ファーストビューは、ウェブサイトの最初に見える部分で、訪問者が最初に目にする領域です。
この領域は、画面が広すぎず、狭すぎない適切なサイズであることが重要です。
例えば、横幅が1920pxの場合、1ピクセルが小さくなりすぎてしまいます。
文字や要素が非常に小さくなり、見づらくなる可能性があります。
逆に横幅が1280pxの場合、1ピクセルが大きくなりすぎてしまい、情報が画面に収めきれないことがあります。
したがって、ファーストビューの理想的なサイズは、画面が広がりすぎず、狭すぎない、つまり1000〜1200px程度の横幅と550〜650px程度の高さが良いでしょう。
これにより、訪問者が最初に見る部分が見やすく、ウェブサイト全体の印象が良くなります。

ファーストビューサイズはコンテンツ幅がポイント
WEBサイトをサイズを指定せずに作成すると、横幅は基本的にauto(自動)で表示され、画面サイズに合わせて横一杯に広がります。
しかし、横幅が広すぎると、画面サイズによっては横にスクロールが必要になり、文章が過剰に横長に伸びて読みづらくなるという不便さが生じます。
そのため、モニターサイズをそのまま採用せず、より適切なサイズに設定することが求められます。
パソコンのモニターサイズに対して、WEBサイトの「適切な横幅サイズ」を指す言葉として「コンテンツ幅」という表現があります。
この「コンテンツ幅」のサイズ設定が重要です。
スマートフォンにおける理想的なファーストビューサイズ
スマートフォンのディスプレイサイズでは、主流となっているのが375px(縦)×667px(横)で、次いで414px(縦)×896px(横)が続きます。この範囲で最大が414px(縦)×896px(横)、最小が320px(縦)×568px(横)です。
320px(縦)×568px(横)は初代iPhone SEのサイズに相当し、市場シェアはそれほど高くないため、無視する選択も検討できます。
基本的なスマートフォン向けのサイズとして、幅350〜365px、高さ600〜650pxを基準に、レスポンシブデザインの場合、310px(縦)×500px(横)のブレークポイント(表示を切り替えるポイント)を追加し、320×520pxで要素を微調整すると良いでしょう。
また、スマートフォン固有の要素である画面の回転やRetinaディスプレイによる高解像度なども考慮に入れ、それに応じた設計やデザインが必須となります。
推奨されるフォントサイズ
LP作成時のファーストビューにおいて、フォントサイズにルールはありません。
ですが、Googleが提案する一般的なガイドラインでは、PC・モバイルともに16pxが推奨されています。
一方で、サイトの性質やターゲットオーディエンスによって最適なフォントサイズは異なり、文字数が多い場合には14px〜16pxが適していることもあります。
ただし、英語のフォントにおいては、14pxだとフォントが小さくなり読みづらくなることがあるため、注意が必要です。
デザインの一部としてのフォントサイズ設定は、目的やデザインの全体的な調和を検討しつつ行うことが重要です。
まとめ

PCやスマートフォンといったデバイスは日々進化しており、LPを作成する際には最新のディスプレイシェアを把握して対応することが欠かせません。
古いLPをそのまま利用し続けるのは、機会損失のリスクが伴います。
近年、スマートフォンの利用者が増加していることから、スマートフォン専用のLPも増えてきましたが、BtoBのようにPCでの閲覧が考えられる対象ユーザーがいる場合、PCのディスプレイサイズも念頭に置いて設計することが肝要です。


