
Webサイトのフォント選びは、SEOの観点からも非常に重要です。
フォントは読む人の視覚的な印象や読みやすさに大きな影響を与え、それがユーザーの満足度やWebサイトの信頼性に直結します。適切でないフォントを使うと、ユーザーに不快感を与え、Webサイトの信頼性が低下する可能性もあります。
また、フォントのデータ量が多すぎる場合、Webサイトの読み込み速度が遅くなり、ユーザーの使い勝手が悪化します。Googleも、このようなWebサイトを評価しません。
つまり、SEOの観点からも「どのフォントを選ぶか」は、慎重に考えるべき重要な要素なのです。この記事では、WebサイトのフォントがSEOに与える影響、フォント選びのポイント、読みやすいフォントの例について詳しく説明します。
Webサイトのデザインに携わる皆さんや、ユーザーに最高のエクスペリエンスを提供したい方々は、ぜひこの情報をご参考にしてください。
Webサイトで主流のフォントの種類は?

Webサイトにおいて、フォントはデザインや読みやすさに大きな影響を及ぼします。主に、Webフォントとデフォルトフォントの2つのフォントカテゴリが一般的に使用されています。
| 特徴 | WEBフォント | デフォルトフォント |
|---|---|---|
| インストール | ウェブサイトに埋め込んで使用 | ユーザーのコンピューターやデバイスに事前にインストール済み |
| フォント選択肢 | 多種多様な書体、スタイル、言語に対応 | インストールされているフォントに依存 |
| 視認性 | ウェブ表示に最適化されており、さまざまなデバイスや画面サイズで読みやすい | デバイスに依存 |
| カスタマイズ | CSSスタイルシートを使用してスタイルやレイアウトを調整可能 | カスタマイズ性が制限されることが多い |
| ウェブデザインの自由度 | 高い自由度を持ち、ウェブサイトに独自のスタイルを持たせることができる | 制約があることが多い |
| フォントのデータ量 | ウェブフォントは必要な分だけダウンロードされ、軽量 | 事前にインストールされているため、データ量に制約がない |
| 対応言語 | 多言語対応 | 主に英語など一部の言語に対応 |
| インストール手順 | ウェブデザイナーがフォントをウェブサイトに組み込む手順が必要 | ユーザー側でのインストール作業は不要 |
1.Webフォント
WEBフォントは、Webデザイナーがウェブサイト上で特定のフォントを使用するために選択できるフォントです。これらのフォントはウェブサイト用に最適化されており、以下の特徴を持っています。
- 多種多様な選択肢: WEBフォントライブラリからは、さまざまな書体、スタイル、言語に対応したフォントを選択できます。これにより、ウェブデザイナーはウェブサイトに独自のスタイルを持たせることができます。
- 視認性: WEBフォントはウェブ表示に最適化されており、さまざまなデバイスや画面サイズで読みやすくなっています。これにより、ユーザーにとって情報の読み取りが容易になります。
- カスタマイズ可能: ウェブデザイナーは、CSSスタイルシートを使用してWEBフォントのスタイルやレイアウトを調整できます。これにより、ウェブサイトの外観を細かく制御できます。
2.デフォルトフォント
デフォルトフォントは、ユーザーのコンピューターやデバイスに最初からインストールされているフォントです。これらのフォントはウェブ開発者が特定のフォントを指定しない場合に使用されます。デフォルトフォントには以下の特徴があります。
- 普遍的: デフォルトフォントは、ほとんどのコンピューターやデバイスに事前にインストールされているため、ウェブサイトの閲覧者が特別なフォントをインストールする必要はありません。
- 予測可能なフォント: デフォルトフォントは一般的にシンプルで読みやすく、多くの場合、ウェブページのテキストを確実に表示するための選択肢です。ただし、ウェブデザイナーはウェブフォントと比較してスタイルのカスタマイズ性が制限されます。
どちらのフォントカテゴリも、ウェブデザイナーにとって重要で、ウェブサイトのデザインと読みやすさに影響を与えます。ウェブプロジェクトにおいて、どのフォントを使用するかを検討する際には、対象のターゲットオーディエンス、デザインのコンセプト、読みやすさ、スタイリッシュさなど、さまざまな要因を考慮することが重要です。
Webフォントの実装手順
デフォルトフォントは初めから利用可能ですが、Webフォントを導入するには事前設定が必要です。
Webフォントの実装手順は、通常以下のステップで行われます。
- フォント選択: 使用したいWebフォントを選びます。このとき、Google Fontsや他のフォント提供サービスから選択できます。
- コードの取得: 選択したフォントに関連するコードを取得します。このコードはHTMLやCSSに埋め込むためのもので、Webページがフォントを読み込むために必要です。
- コードの埋め込み: 取得したコードをWebページのHTMLやCSSに追加します。これにより、Webブラウザは指定したフォントを読み込みます。
- フォントのスタイルの適用: フォントを使用したいテキスト要素にCSSを適用して、フォントスタイルやサイズを指定します。
- テストと調整: Webページをプレビューし、フォントが正しく表示されるかどうかを確認します。必要に応じて調整を行います。
これらの手順を追うことで、ウェブデザイナーは選択したフォントをウェブページに統合し、特定の外観やスタイルを実現できます。ウェブフォントを使用することで、ウェブサイトのデザインにクリエイティブな自由度を持たせ、読者に魅力的な視覚的な体験を提供できます。
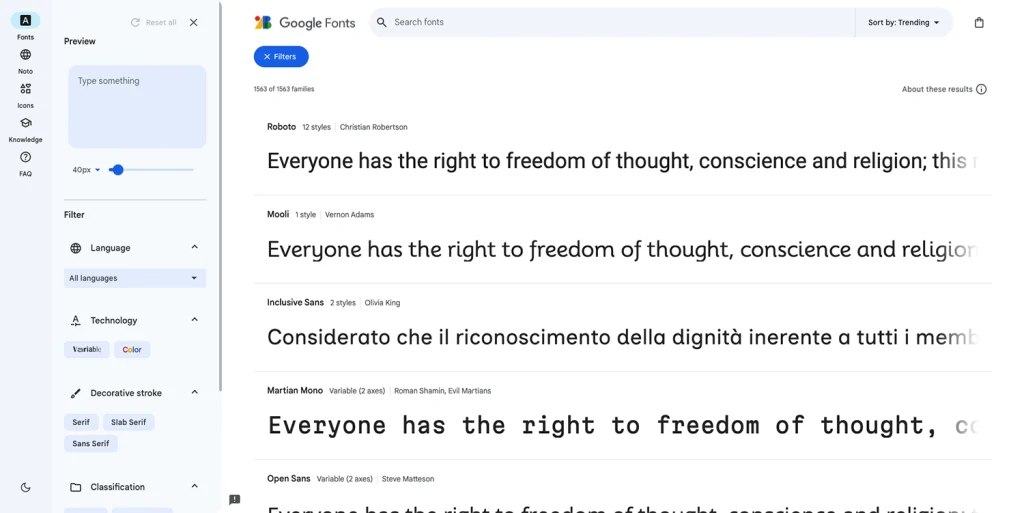
Google Fontsの活用

Google Fontsは、Googleが開発者向けに提供している無償のWebフォントサービスです。ウェブデザイナーや開発者にとって、Google Fontsは使いやすく、以下のステップに従って利用できます。
- 公式サイトの訪問: 最初に、Google Fontsの公式サイトにアクセスします。
- フォントの選択: ウェブサイトに使用したいフォントを、豊富なフォントリストから選びます。
- カスタマイズ(オプション): 必要に応じて、フォントのスタイルや太さをカスタマイズできます。これにより、理想的な外観に調整できます。
- 生成されたコードのコピー: 選択したフォントに関連するコードが生成されます。このコードをコピーし、ウェブページのHTMLの<head>タグ内に貼り付けます。
- CSSの適用: フォントを使用したいテキスト要素にCSSを適用して、フォントを指定します。これにより、特定のテキストが選択したフォントで表示されます。
これらのステップを踏むことで、Google Fontsをダウンロードせずにウェブサイトに直接適用できます。また、Google Fontsには多彩なフォントが提供されており、自分のプロジェクトに最適なフォントを簡単に見つけることができます。
フォントファイルをサーバーにアップロード
Webフォントをウェブサイトに組み込む方法の一つは、自分が所持しているフォントファイルをウェブサーバーにアップロードすることです。
手順は以下の通りです。
1.フォントファイルの準備: まず、使用したいフォントファイルを用意しましょう。これは、ウェブサーバーにアップロードするフォントファイルです。
2.アップロード: 次に、フォントファイルをウェブサーバーにアップロードします。これにより、ウェブサーバー上にフォントファイルが保存されます。
3.CSSファイルの編集: フォントファイルをウェブサーバーにアップロードしたら、CSSファイルを編集します。以下の形式で編集します。
@font-face {
font-family: ‘Your-Font’;
src: url(‘http://yourdomain.com/Your-Font.ttf’);
}
4.CSSファイルの読み込み: 編集したCSSファイルをウェブサイトの <head> タグ内で読み込ませます。これにより、独自のフォントがウェブサイトで利用可能になります。
ただし、フォントの使用に際してはライセンスに特に注意が必要です。商用利用が許可されていないフォントも存在するため、フォントを使用する前にライセンスを確認しましょう。
CMSのWebフォント設定機能を利用
CMSのWebフォント設定機能を利用することは、Webフォントを手軽に導入する便利な方法の一つです。
通常、CMSが提供するWebフォント機能を利用すると、迅速にWebフォントを導入できます。
CMSごとに手順は異なるかもしれませんが、一般的なステップは次の通りです。
- CMSの管理ダッシュボードにログインし、テーマやカスタマイズ設定にあるWebフォントのセクションにアクセスします。
- そこから好みのフォントを選択し、必要に応じてカスタマイズを行います。
- 設定を保存します。
CMSのWebフォント設定機能を使用すると、フォントファイルのアップロードやHTML、CSSの編集が不要で、スムーズにWebフォントを活用できます。
さらに、一般的にCMSが提供するWebフォントは商用利用が許可されている場合が多いため、ライセンスの確認に時間をかける必要がありません。
ただし、CMSの種類によってはWebフォント機能が有料プランに組み込まれている場合があるため、追加の費用が発生する可能性があることに留意しましょう。
よく使われるWebサイトのフォントの特徴

Webフォントは種類が豊富で、どのWebフォントを選ぶか迷う人も少なくないでしょう。ここでは、人気のあるWebフォントの特徴を解説します。
明瞭な視認性
明瞭な視認性は、Webサイトのフォントにとって非常に重要です。
適切なフォントは、小さなテキストや大きな見出し、異なる画面サイズや解像度にわたっても読みやすさを提供します。
文字がくっきりと表示され、文字間のスペーシングや行間が調整されていることで、ユーザーはストレスなくコンテンツを読むことができ、情報を正確に理解できます。
多種多様なデバイスに適応
Webサイトはさまざまなデバイスでアクセスされるため、フォントは多様なデバイスに適応できる必要があります。
レスポンシブデザインの原則に従い、スマートフォン、タブレット、デスクトップコンピュータなど、異なるデバイス上で一貫した表示を提供できるフォントが重要です。
これにより、ユーザーはどのデバイスでも快適な閲覧体験を享受できます。
フォントデータが軽量
フォントデータの軽量性は、Webサイトの読み込み速度とパフォーマンスに大きな影響を与えます。過度に大きなフォントファイルはページの読み込み時間を遅くし、ユーザーの待ち時間を増加させます。
軽量なフォントは、高速な読み込みと快適なユーザーエクスペリエンスを保証します。そのため、フォントデータが最適に最適化され、効率的に配信されることが必要です。
よく使われるWebサイトのフォント9選

よく使われるWebサイトのフォントを9種類ご紹介します。
1.ヒラギノ角ゴシック

ヒラギノ角ゴシックは、日本語の書体の一つで、シンプルかつ読み易い特徴があります。このフォントは、モリサワフォントが提供している日本の書体フォントで、角張った形が印象的で、ビジネス文書や技術文書など、精度が求められる場面で使用されることが多いです。Apple、Windowsの両方で広く利用されており、多くの人にとって馴染みのある書体の一つです。
ヒラギノ角ゴシックを利用することで、Webサイトの読みやすさや視覚的な魅力を高め、検索エンジンでの評価にもプラスの影響を与えることが期待されます。
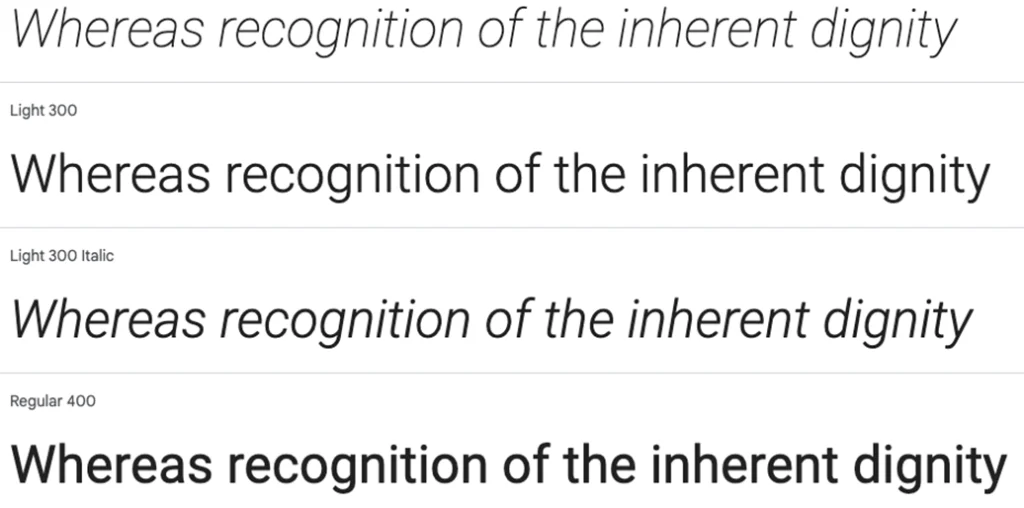
2.Noto Sans

Googleが開発したNoto Sansは、多言語対応を主要な目的とした無料のフォントです。このフォントは、文字の曲線が滑らかで、高い視認性を持つことで知られており、そのため、多言語を使用するWebサイトやプロジェクトで広く採用されています。
Noto Sansは、多くの異なる文字セットやスクリプトに対応しており、特にWeb上で異なる言語を取り扱う際に非常に便利です。このフォントを使用することで、異なる言語を話すユーザーに対しても読みやすいコンテンツを提供できます。
また、Googleが提供するフォントであるため、SEOにも影響を与える可能性があります。GoogleはWebページの品質に関して様々な要因を評価し、利用者体験を向上させることを重視しています。そのため、GoogleのリソースであるNoto Sansを使用することは、SEOにおいてもプラスの要素と見なされることがあります。
3.Noto Serif

Noto Serifは、Noto Sansと同様に多言語対応を目的として設計されたフォントです。文字の末端や曲線部分に細かい装飾的な線が追加されている基本的なフォントで、文字が縦長で美しさと重厚感を併せ持っています。
Noto Serifは、Google Fontsなどで利用可能なWebフォントの一つで、特に明朝体のフォントを使用する際に高く評価されています。明朝体は印刷物やウェブページで広く使われるため、その視認性や美しさは非常に重要です。Noto Serifはこの点で優れた選択肢とされており、多くのデザイナーやWeb開発者に支持されています。
また、Googleが提供するフォントであるため、SEOにも影響を与える可能性があります。GoogleはWebサイトの品質を向上させるためにさまざまな要因を評価し、利用者体験を最適化することを目指しています。そのため、GoogleのリソースであるNoto Serifを使用することは、SEOにおいてもプラスの要素と見なされることがあります。
4.Times New Roman

イギリスのタイムズ新聞社が生み出したTimes New Romanは、伝統的でクラシカルな雰囲気を持つセリフ体フォントです。このフォントの特徴は書体の先端が鋭い点で、文書に権威や信頼感を持たせるのに好んで使用されています。
Times New Romanは広く知られており、多くのオフィスソフトウェア、例えばMicrosoft Wordなどに標準で装備されています。これにより、使用するユーザーが多いため、SEOの観点からも検索エンジンにとって信頼性の高いフォントと見なされることがあります。そのため、Webページや文書でTimes New Romanを使用することは、SEOにプラスの効果をもたらすかもしれません。
5.M Plus 1p

M Plus 1pは、固定幅フォントとプロポーショナルフォントの2つのバリエーションが存在します。このフォントは、カジュアルな雰囲気を持ち、多くのWebデザイナーやエンジニアに支持されています。日本語や英語を含む多言語に対応しており、多言語対応のWebページなどでの活用が推奨されています。
さらに、SEOの観点からもM Plus 1pは優れた選択肢です。その洗練されたデザインと視認性は、コンテンツを強調し、検索エンジンが重要な情報として認識するのを助けます。商業的な使用や非商業的な使用に関係なく、M Plus 1pの使用は自由です。
6.Oswald

Google Fontsから提供されるOswaldは、サンセリフフォントの中でも特に太字のスタイルが際立っています。その太さと幅により、信頼感や強靭さを感じさせます。特にWeb上のタイトルや見出し、ロゴなどによく使用され、その人気は上昇中です。
SEOの観点からもOswaldの使用は有利です。太字のテキストは目立ちやすく、検索エンジンがコンテンツの重要な部分として認識しやすいため、検索結果での表示においても優位性があります。商業・非商業問わず、Oswaldの使用は自由です。
7.さわらび明朝

さわらび明朝は、和文明朝体として知られ、やさしさを感じさせる丸みを持つフリーフォントです。このフォントは和風のデザインや日本語テキストに最適で、多くのウェブサイトや印刷物で広く使用されています。
さわらび明朝は商業用途と非商業用途の両方で自由に利用できるフォントです。また、SEOにおいてもこのフォントの使用はウェブサイトの視認性を向上させ、ユーザーエクスペリエンスを向上させる一助となります。ウェブサイトの読みやすさは検索エンジンのランキングに影響を与え、より多くのユーザーにアクセスされる可能性を高めます。
8.Roboto

RobotoはGoogle製のサンセリフフォントで、洗練されたモダンな外観が魅力的です。このフォントは均一な太さとシンプルな曲線が特長で、視認性も非常に高いです。GoogleはAndroidやChrome OSなどの多くの製品でRobotoを採用しており、そのため広く知られています。
Robotoは商業利用と非商業利用の両方で自由に利用できるフォントです。また、SEOにおいてもRobotoを使用することはウェブサイトの読みやすさを向上させ、ユーザーエクスペリエンスを向上させる一因となります。ウェブサイトが読み手にとって使いやすいと感じられる場合、検索エンジンはそのウェブサイトを高く評価しやすくなり、検索結果でのランキング向上に寄与することが期待されます。
9.メイリオ

メイリオは、マイクロソフト製の日本語フォントで、Windows Vista以降に標準で導入されています。このフォントは、シャープで清潔なデザインが特徴で、日本語書体の中でも視認性が高く、整然とした印象を持っています。主にWindowsでの使用が中心で、Macでは対応していませんが、商業・非商業問わず利用することが認可されています。
また、SEOの観点からも重要なフォントの選択です。適切なフォントを使用することで、ウェブページの読みやすさが向上し、検索エンジンでの評価にもプラスの影響を及ぼすことが期待されます。
フォント変更で得られる3つのメリット

Webサイトのフォント選びについてこれまで説明してきましたが、フォントを変えることで得られる3つのメリットについて説明します。
1. スマホ表示でも視認性の高いページが実現する
モバイルデバイスでのWebページ閲覧がますます一般的になる中、フォントの選択はスマートフォンやタブレットでの視認性に大きな影響を与えます。
適切なWebフォントを選ぶことで、小さな画面でもテキストがクリアで読みやすくなり、ユーザーエクスペリエンスが向上します。これにより、モバイルユーザーにとっても快適な閲覧環境を提供し、Webサイトの訪問者数や滞在時間を増やすことが期待できます。
2.ブランドの印象強化に繋がる
フォントはブランドの視覚的アイデンティティの一部であり、選択したフォントはブランドイメージに大きな影響を与えます。独自のフォントを使用することで、ブランドのユニークさや専門性を強調し、視覚的な一貫性を保つことができます。
ユーザーは視覚的な印象に敏感であり、ブランドのフォントが一貫していると、信頼性や専門性を感じやすくなります。これがブランドの印象強化に繋がり、ロイヤルティを高める要因となります。
3.SEOに対するプラス効果が期待される
適切なWebフォントの選択は、SEOにもポジティブな影響を及ぼすことがあります。
読みやすいフォントを使用することで、ユーザーエクスペリエンスが向上し、ユーザーが長くページに滞在する可能性が高まります。これは検索エンジンのランキングに影響を与え、ページの表示順位を向上させる要因となります。
また、Webフォントの適切な選択により、ページの読み込み速度を最適化し、モバイルフレンドリーなページにすることができ、モバイル検索結果での表示順位向上に寄与します。したがって、フォントの選択はSEO戦略の一部として考慮されるべき要素となります。
まとめ

Webページのフォントは、様々な要素で非常に重要です。
Google Fontsなどのフォントリソースを利用することで、簡単にWebフォントを使用できます。これにより、ウェブページの読み込み速度を向上させ、ユーザーエクスペリエンスを向上させることができます。
さらに、適切なWebフォントの選択は、ブランドのアイデンティティを強化し、SEOの向上にも寄与します。ただし、適切なWebフォントの選択はウェブページのデザインや機能に大きな影響を与えるため、慎重に選ぶ必要があります。
この記事をぜひ参考にして、Webページのフォントを向上させてください。


