X(エックス)で、Posts(ポスト)した画像が見切れたり正しく表示されなかったりして困っている人は多いのではないでしょうか。
Xで投稿できる文字数は短く、効果的な画像投稿がマーケティングの成功に欠かせません。
投稿する画像のサイズを工夫することで、X上でのエンゲージメントやブランドの認知度向上につながります。
この記事では、画像ごとの適したサイズや画像を魅力的にする方法、効率良く画像作成できる便利なツールなどについて詳しく解説しています。
ぜひ最後までご覧ください。
【スマートフォン向け】Xへの投稿に適した画像サイズとは?
読者がスマートフォンで快適に画像を閲覧できるよう、Xへの投稿の際には適切な画像サイズに調整することが重要です。X広告の際にも重要となります。
正確なサイズと品質の画像でポストすることで、スマートフォンユーザーに魅力的なコンテンツを提供できます。

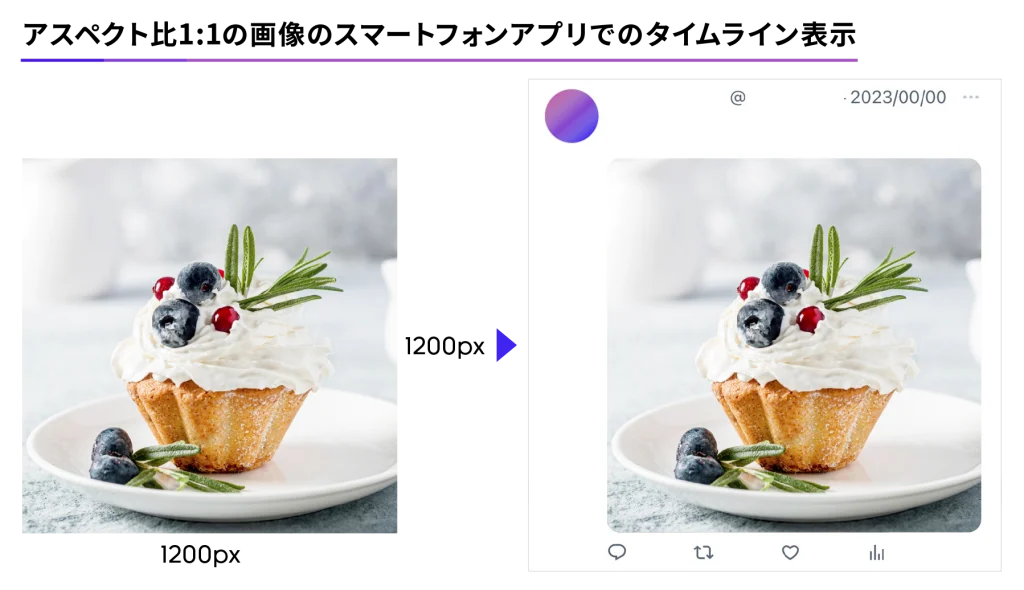
正方形の画像の場合

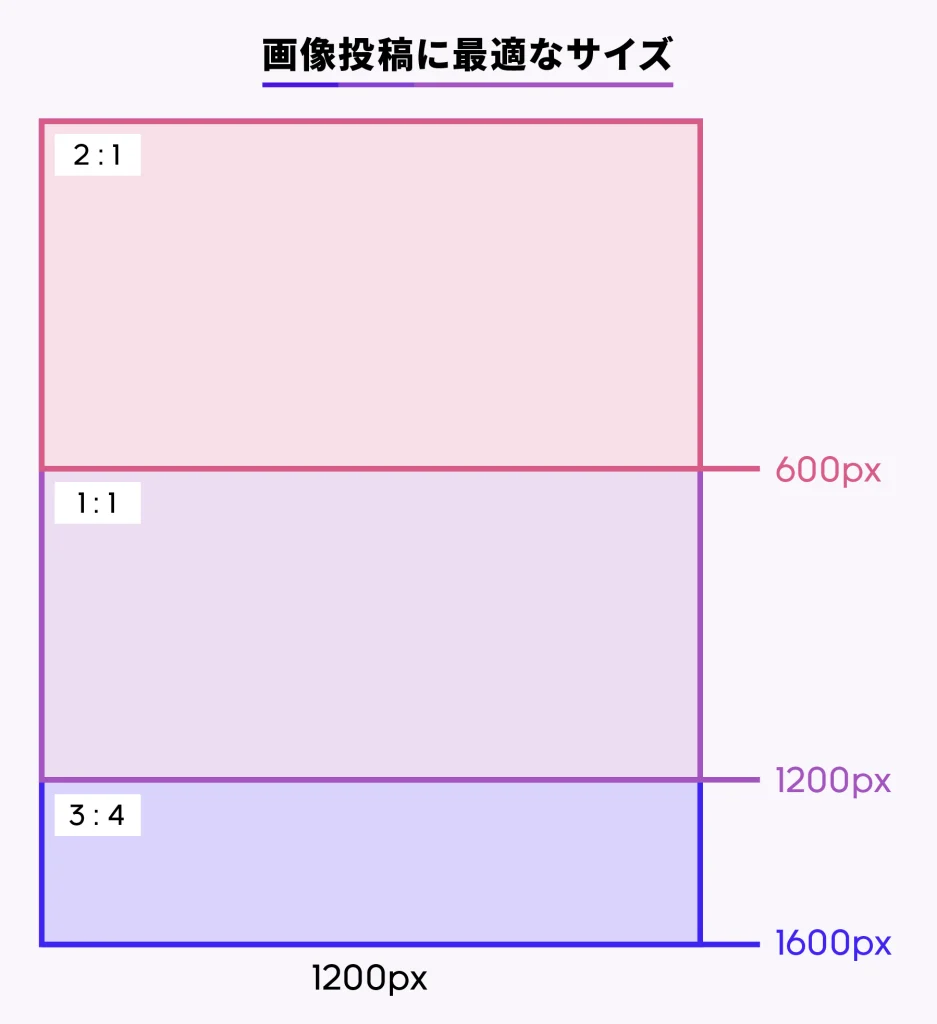
正方形の画像を使用する場合、スマートフォンで適切に表示するためのアスペクト比は1:1、推奨サイズは「1200×1200px(ピクセル)」です。
このアスペクト比と画像サイズでポストすれば、トリミングされることなく表示されます。
推奨サイズ通りの画像を使用することで画像はクリアに表示され、読者のタイムライン上で正しく配置できます。
正方形の画像はコンパクトで目を引き、すばやく情報を伝えられるのが特徴です。
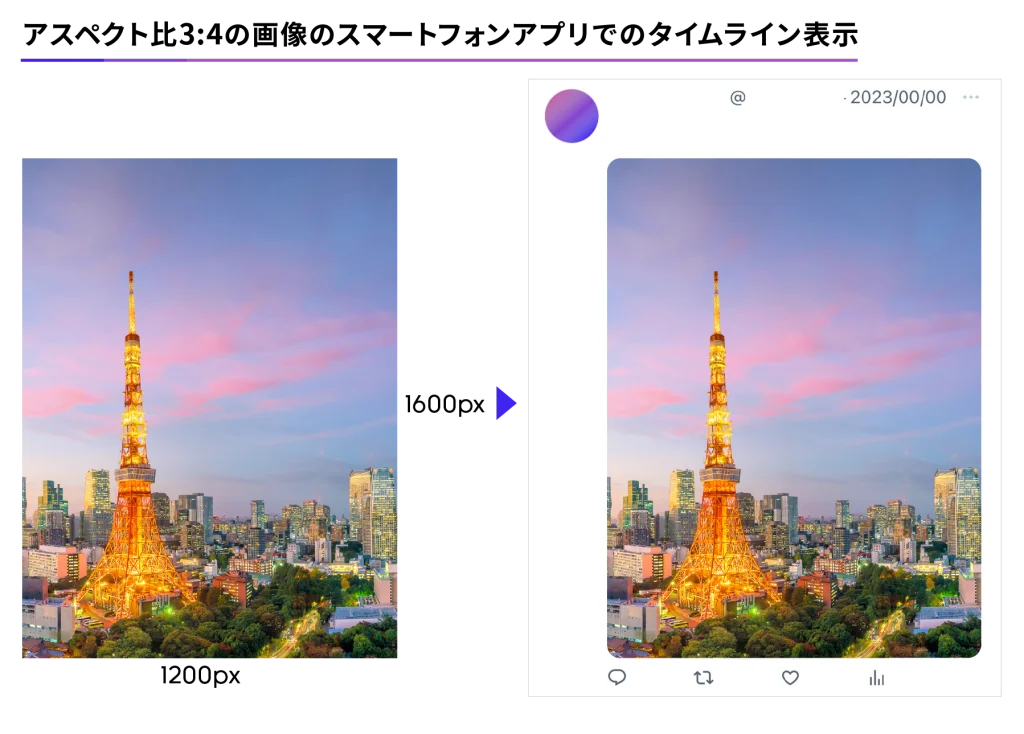
縦長の画像の場合

縦長の画像を使用する場合、以下の内容で作成してください。
・推奨サイズー横960×縦1280px、横1200×縦1600px
・アスペクト比ー3:4、1:2
・形式ーPNG、JPG、GIF
・容量ー5MB以下
上記のアスペクト比で画像を作成すると、トリミングされることなく表示できます。
縦長の画像はスクロール時に目立ちやすく、読者の注意を引きやすいのが特徴です。
また、縦長の画像はモバイルデバイスの利用が増えた現代では、ユーザーエクスペリエンスを向上させるための有効な手法としても注目されています。
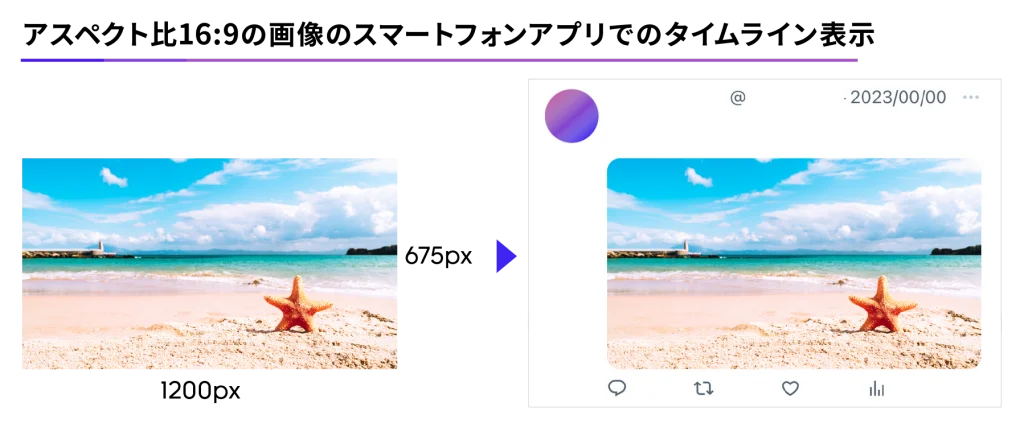
横長の画像の場合

横長の画像を使用する場合、以下の内容で作成してください。
・推奨サイズー横1200×縦675px(1280×720px、1920×1080pxも可)
・横サイズー600px以上(Twitter推奨)
・縦サイズー制限なし
・アスペクト比ー16:9
・形式ーPNG、JPG、GIF
・容量ー5MB以下
表示される画像が見切れないか気になる場合は、ピクセルよりもアスペクト比を重視してください。
横長の画像は読者のタイムライン上で大きく表示されるため、目を引く要素となります。
重要な情報が見やすくなるように作成することが必要です。
2枚の画像を使う場合

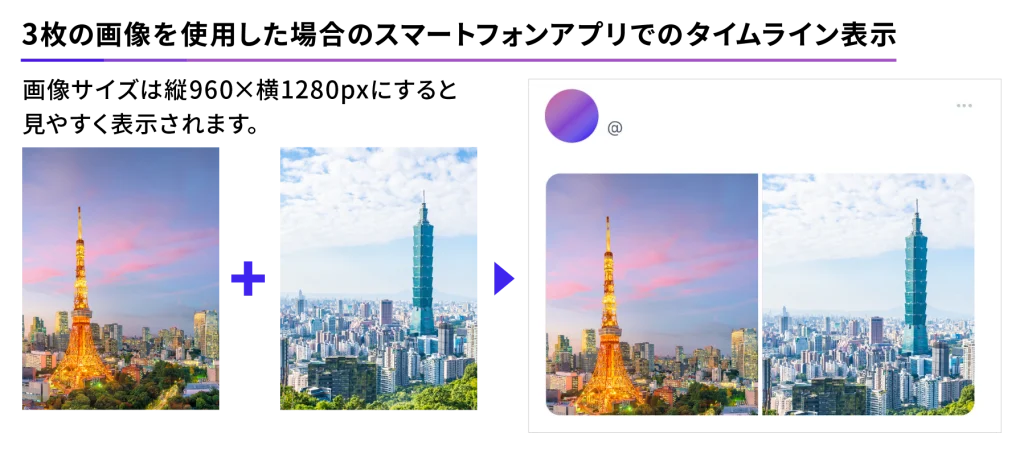
2枚の画像を使用する場合、アスペクト比は3:4、画像サイズは960×1280pxにすると読者にとって見やすく表示されます。
コラージュや比較などの表現に使えば視覚的に興味を引くことができるでしょう。
各画像が鮮明に表示されるように、必要に応じてサイズとレイアウトは調整してください。
画像を使用する際にはコンテンツに合わせて適切なキャプションや説明文を追加することもおすすめです。
読者が画像の意図や情報を正しく理解しやすくなります。
また、アイキャッチ画像やサムネイルとして縦長の画像を使用することで、Webページやソーシャルメディアでのシェア時にも目を引く効果があります。
コンテンツの宣伝やシェア性を高めるためにも、縦長の画像の活用は有効な手段です。
3枚の画像を使う場合

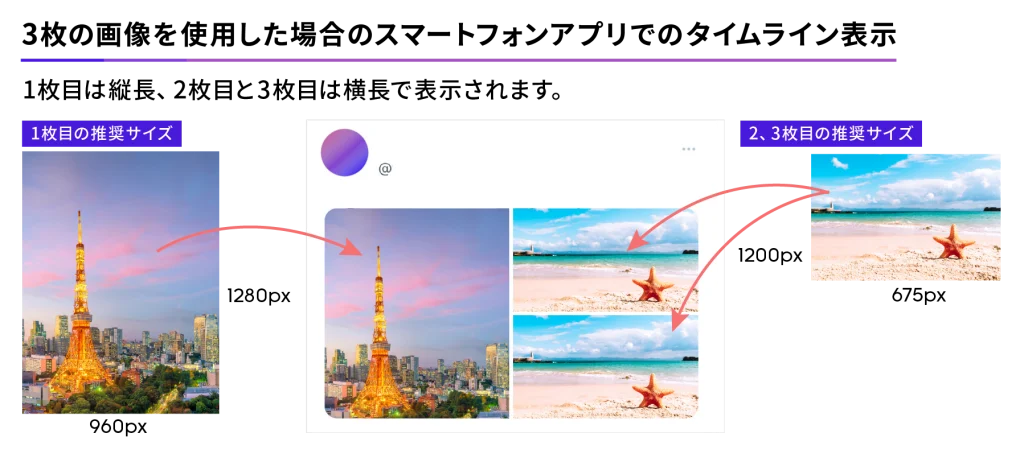
3枚の画像を使用する場合、1枚目は縦長、2枚目と3枚目は横長で表示されます。
推奨サイズは以下の通りです。
・縦長画像の場合
アスペクト比ー3:4、画像サイズー960×1280px
・横長画像の場合
アスペクト比ー16:9、画像サイズー1200×675px
3枚の画像を組み合わせることでストーリーテリング効果を生み出すことができます。各画像が分かりやすく魅力的に見えるように配置し、コンテンツを補完する役割を果たせるようにしましょう。
4枚の画像を使う場合

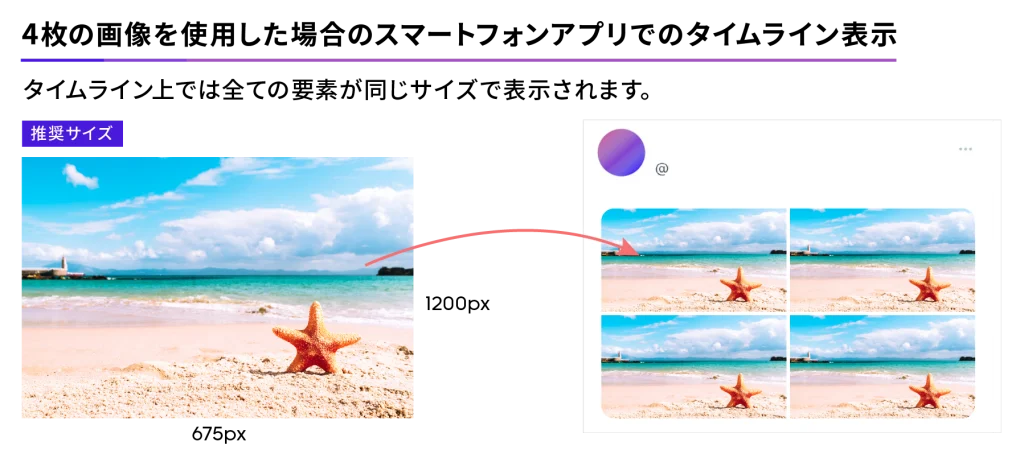
4枚の画像を使用する場合、タイムライン上では全ての要素が同じサイズで表示されます。
推奨される表示サイズは、アスペクト比16:9で、画像のサイズは1200×675pxです。
それぞれの画像に均等なスペース配分とバランスの取れた配置にしましょう。
各画像を連携させて一貫性のあるメッセージを伝えるよう構成することで、特定のテーマやストーリーが読者に伝わります。
4枚の画像を上手に活用して多様な視覚的要素を組み合わせることで、魅力的なコンテンツの提供が可能です。
効果的な画像の配置を考えてみてください。
【PC向け】Xへの投稿に適した画像サイズとは?
PC向けにXへの投稿に適している画像サイズは以下の通りです。
・推奨サイズー1200×600px
・横サイズー600px以上
・縦ー制限なし
・アスペクト比ー2:1
・形式ーPNG、JPG、GIF
・容量ー5MB以下
画像を拡大した際にクリアな表示をするための横幅の目安は1200px以上です。
高品質な画像を投稿する場合は、参考サイズの1200×600pxに合わせると良いでしょう。
PCのブラウザでXを閲覧する場合、縦長の画像は上下が大きくカットされてしまうため、横長の画像が適しています。
PCとスマートフォンでは、Xのタイムライン上での画像の見え方が異なるため注意してください。
また、Xでは画像にキャプションやハッシュタグを追加することで、投稿の内容をより明確に伝えることができます。
ユーザーに興味を引く魅力的なキャプションや適切なハッシュタグを活用してみると良いでしょう。
画像を魅力的に表示するためのPCとスマホ両方の対策方法
PCとスマートフォンの両方で画像をきれいに表示させるには、以下のサイズに設定するのがおすすめです。
・サイズー1200×675px
・アスペクト比ー16:9
PCのブラウザで表示に適したアスペクト比は2:1ですが、この比率ではスマートフォンで表示したときに左右が大きくカットされます。
スマートフォンの表示に適したアスペクト比は16:9です。
この比率にするとPCで表示した場合に画像の一部が切り取られることがありますが、表示自体には大きな影響はありません。
PCとスマートフォンの両方で画像を魅力的に表示するためには、アスペクト比16:9が最適です。
またサイズは1200×675pxに合わせることでPCの大きな画面でもきれいに表示されます。
投稿前には、プレビューを使ってPCとスマートフォンの両方でレイアウトや表示に問題ないか確認しておくことも必要です。
画像の鮮明さ、文字の読みやすさ、重要な情報が切れていないかなどをチェックします。
その上で読者に伝えたい情報がしっかり伝わるように、必要に応じて画像を調整してください。
また、画像のファイルサイズが5MB以下であることも忘れずに確認してください。
大きなファイルサイズは投稿や読み込みに時間がかかり、ユーザーエクスペリエンスに影響を与える可能性があります。
ファイルサイズを最適化するために、適切な圧縮方法を使用するのがおすすめです。
【ヘッダー画像】適切なサイズは横1500×縦500px

Xのヘッダー画像はプロフィールページの上部に表示され、読者に強い印象を与えます。
ヘッダー画像は企業のことや企業イメージを表現できる機会となるため、ポイントを押さえて上手に活用しましょう。
ヘッダー画像の推奨サイズは以下の通りです。
・サイズー1500×500px
・アスペクト比ー3:1
・形式ーJPG、PNG
・容量ー10MB以下
ヘッダーの中央上部は、デバイスの仕様によって画像の一部が隠れる可能性があるため注意し、文字の設置は避けるようにしてください。
Xのヘルプセンターではヘッダーのテンプレートがギャラリーに用意されており、無料で利用できます。
ヘッダー画像をどうするか悩んでいるならギャラリーを見てみるのもいいでしょう。
ヘッダー画像も、読者がPCで見るかスマートフォンで見るかによって見え方が異なるため、適切に配置されているか、文字がはっきり表示されるかなどをアップする前にプレビューで確認することが必要です。
【プロフィール画像】適切なサイズは横400×縦400px
Xのプロフィール画像は、アカウントのアイコンとして表示されます。
プロフィール画像はX上で読者が企業のアカウントであるということを識別し、他のユーザーとのつながりを形成するためにも重要な要素です。
推奨サイズは以下の通りです。
・サイズー400×400px
・アスペクト比ー1:1
・形式ーJPG、PNG
・容量ー2MB未満
プロフィール画像は、円形の枠内に収まるようにトリミングされるため推奨サイズ通りに作成しても円形で表示されます。
プロフィール画像を作成する際には予め円形の枠内に収まるように画像をトリミングしておくと良いでしょう。
他の画像よりもサイズが小さいため、複雑なディテールやテキストは避けてください。
ロゴや写真を使用し、シンプルで明瞭なデザインにして独自性を表現することで、読者の印象に残りやすくなります。
企業のブランドや個性を反映するデザインを選び、ポストやプロフィールと一貫性を保つようにしましょう。
画像のサイズを確認する方法とその際の便利なツール
画像のサイズの確認方法はいくつかありますが、各ベンダーから提供されている便利なツールを使用することで簡単かつ迅速にサイズ確認ができます。
これから多くの人に利用されている代表的なツールを4つ紹介します。
いずれも画像のサイズ確認に特化した使いやすいツールのため、それぞれを比較しながら使い分けてみてください。
アイキャッチ画像サイズチェッカー
アイキャッチ画像サイズチェッカーはXだけでなく、Facebookやはてなブログなどの最適な画像サイズをまとめて確認できるツールです。
サイト上で画像の選択またはURLを入力して画像を指定することで、文字のはみ出しや意図しない部分が切れていないかなどをチェックできます。
主な機能は以下の通りです。
・サイズ表示ー画像の幅と高さをピクセル単位で表示し、アイキャッチ画像が推奨されるサイズに合致しているかどうかを確認
・サイズ比較ー推奨されるアイキャッチ画像サイズとアップロードした画像サイズの比較
・レスポンシブル対応ー画像が異なるデバイスでどのように表示されるか確認
アスペクト比を計算するツール
アスペクト比を計算するツールは画像の幅と高さからアスペクト比を自動的に計算して表示するツールです。
画像をポストに適したサイズにするとどのように表示されるかを確認できます。
またアスペクト比の各比率で画像をシミュレートすることも可能です。
使い方は画像を添付するだけとなっており、とても簡単に活用できます。
手順は以下の通りです。
1.計算したい画像の幅と高さを入力し、アスペクト比を計算
2.アスペクト比の計算結果が幅と高さで表示される
3.幅と高さを変更すると自動的にアスペクト比を再計算し、リアルタイムで結果を更新
画像のサイズを変更する際のアスペクト比の変化が確認できるため、デザインやレイアウトの調整に役立ちます。
Keywordmap for SNSのSNS投稿管理機能
Keywordmap for SNSはツール上で投稿を作成できる上、同時プレビューでのポスト確認が可能なツールです。
「投稿管理」機能でプレビューによる表示確認ができます。
その他にも複数投稿やOGP確認、デバイスごとにチェックした上での予約投稿にも対応しています。
SNS担当者を補助する機能を搭載しており、過去の投稿を含めてカレンダー形式で投稿が一覧化されるなど、ユーザーサイトを意識した投稿作成に役立つことでしょう。
有料ツールですが無料トライアルもあるため、まずは無料で使いやすさを確認してみてください。
画像サイズを調整する(リサイズ)方法や役立つツール
画像サイズを調整する方法や役立つツールにはさまざまな選択肢があります。
そのなかでも特におすすめのツールを3つ紹介しましょう。
どれも簡単かつ効果的に画像サイズを調整できるため、ぜひ試してみてください。
ツールを使用することで、簡単かつ効果的に画像サイズを調整できます。
自分に合ったツールを選び、使い方をマスターしてみてください。
ポスト画像のリサイズ方法
作成した画像のアスペクト比をチェックし、きれいに表示されない場合はリサイズで調整します。
リサイズの手順はツールを使うと簡単です。
ただし何度もリサイズすると画像が粗くなるため、リサイズして終わりではなく、リサイズするたびにプレビューでチェックしましょう。
また縦横の縮尺を変更すると横に伸びたり、見た目のバランスが悪くなったりと、とても見にくい画像になるため注意してください。
Web便利ツール@ツールタロウ
Web便利ツール@ツールタロウは画像のリサイズ、圧縮やクロップなどの機能を備えているツールです。
アップロードした画像をプレビュー表示し、リサイズのための幅、高さ、比率などを調整できます。
直感的に操作でき、初心者にも簡単に使用できる点が特徴です。アスペクト比を維持しながらリサイズできる上、画像の品質を維持しながらリサイズを行うのに適した機能を備えているため、画像がぼやけたり劣化したりすることなく適切なサイズに調整できます。
ラッコツールズ
ラッコツールズは幅や高さ、パーセント指定、アスペクト比の維持などのオプションを選択して画像をリサイズするツールです。
サイト上で画像をドラッグアンドドロップするか、該当箇所をクリックして画像を選択します。
他にも画像のサイズを縮小する際に画質を低〜高、0~1の値の間で選択できたり、画像を簡易加工して任意のサイズ、必要な部分のみのトリミングができたりする機能があります。
ラッコツールズは使いやすく、多機能な画像リサイズツールですので、画像処理のニーズに応じて活用してみてください。
スクリーンプレッサー
スクリーンプレッサーは、使いやすさと豊富な機能を組み合わせたスクリーンキャプチャ作成ツールです。
高品質なスクリーンショットを簡単に作成できます。
主な機能は以下の通りです。
・スクリーンキャプチャ機能ー特定の領域をスムーズにキャプチャでき、タイマー機能やショートカットキーの利用も可
・高度な編集機能ーハイライトやテキスト追加、モザイクなどの機能を使ってスクリーンショットをカスタマイズ
・共有と出力ーキャプチャした画像をXと連携して投稿
まとめ
この記事では、Xのポストに適した画像サイズについてまとめました。
一般的に画像を含んだポストは、テキストのみのポストよりもエンゲージメントが高くなる傾向があります。画像がポストに視覚的な要素を追加し、より魅力的にするからです。
また画像はテキストよりも記憶に残りやすいため、ユーザーがポストを共有したりコメントしたりする可能性が高くなります。
このことからX運用を成功させるには、ユーザーにとって見やすくて印象に残る画像を作成することが重要です。
ここまで解説してきた画像ごとに適したサイズや画像を魅力的にする方法、効率良く画像作成できる便利なツールなどを参考にして、X運用に活かしてください。




