SEOの取り組み中、Googleアナリティクス(以下、GA)を活用し、アクセス分析を行っていると、やがて問題となるのが「クリック」の測定です。
いかにボタンのクリック回数を見ることができるか、GAの多くの機能を試してみた人も多いでしょう。とはいえ、GAの基本の設定において、URLの遷移を伴わないクリックは数えることができないのです。
URLの遷移なしのクリックの測定法は数ある中、最も注目されるのが「イベントトラッキング」です。イベントトラッキングを取り入れることで、このボタンのクリック数が不明という不便な状態から解放されます。
この記事で、イベントトラッキングの基本や、具体的にクリック数を数える方法について詳しく説明します。イベントトラッキングを使いこなせるようになると、分析の可能性が拡がりますので、設定したことのない方はトライしてみることをおすすめします。
Googleアナリティクスにおけるクリック数の測定

イベントトラッキングとは?
イベントトラッキングというのは、「ページ(URL)の移動を伴わないユーザーの動き」や「他のサイトへの移動を伴うユーザーの動き」を見るためのツールです。
具体的には、以下のような行動がイベントトラッキングの対象となります。
・Webサイト上の動画再生ボタンの押下
・通話ボタンの押下(通話が開始するボタン)
・PDFのダウンロードボタンの押下(ダウンロードがスタートするボタン)
・広告の表示
・ページのスクロール
・他のサイトへのリンクのクリック
特筆すべきポイントとして、使用中のGAが「ユニバーサルアナリティクス プロパティ(以下、UA)」であるか「Googleアナリティクス 4 プロパティ(以下、GA4)」であるかにより、イベントトラッキングの方法が少々異なります。
この記事では、UAとGA4それぞれの設定方法を詳しくお伝えします。
UAを用いたイベントトラッキングでのクリック数の測定手法
のSEOへの影響-1024x546.webp)
クリック数を知りたいポイントのHTMLコードにonclick属性を追記
クリック数を知るためには、バナーやボタンといった計測希望の箇所の<a>タグ(<a href=”~~”)に「onclick属性」を追加することが必須です。
具体的に、onclick属性とは、ユーザーがWebページのHTML要素をクリックした際の動作を定義する属性です。
たとえば「https://example.com/file.png」というアドレスの画像のクリックを知りたい場合、<a>タグにはこんな風に追加します。
<a href=”https://example.com/file.png” onclick=”ga(‘send’, ‘event’, ‘イベントカテゴリ’, ‘イベントアクション’, ‘イベントラベル’);”><img src=”https:example.com/file.png” /></a>
このステップだけで、設定完了です。
実際にクリックの回数がGoogleアナリティクス(GA)で確認できるようになるまで、少し時間がかかることもあるので、焦らずに待ってください。
補足として、onclick属性の各要素についての詳細を以下にまとめておきます。
| onclick=”~~” | これはJavaScriptの記述の一つです。クリックされたときに「~~を実行せよ」という記述です。 |
| ga(‘send’,’event’,~ | Googleアナリティクス(GA)にデータを送信する記述です。 |
| イベントカテゴリ(bannerなど) | 計測するデータのグループの名前です。規定はないのでわかりやすい名前をつけましょう。例えば、バナーのクリック数であれば、bannerなどの名前をつけてみましょう。 |
| イベントアクション(click, downloadなど) | イベントに対するユーザーの行動の名前です。イベントカテゴリの名前も同様にわかりやすい名前をつけましょう。クリック数をカウントするなら「click」、ダウンロードなら「download」などです。 |
| イベントラベル(file, jpegなど) | 計測するデータの名前です。ラベルの欄にはイベントの細かい分類を記入するといいでしょう。例えば、ファイル名や画像名などを書いておくとわかりやすいです。 |
GA4におけるクリック数のイベントトラッキング手法

以下では、GA4のイベントトラッキングの実装方法についてご紹介します。
UAの場合はGTMや手動でのパラメータ設定が必要でした。
しかし、GA4では「測定機能の強化」を利用し、簡単に設定できます。全イベントを自動で計測するわけではないですが、「動画再生」や「ページのスクロール」、そして「ファイルのダウンロード」などの主要なイベントを計測することができます。
もしGA4を導入している場合、この設定を有効にしておくのがおすすめです。
「測定機能の強化」を活用する
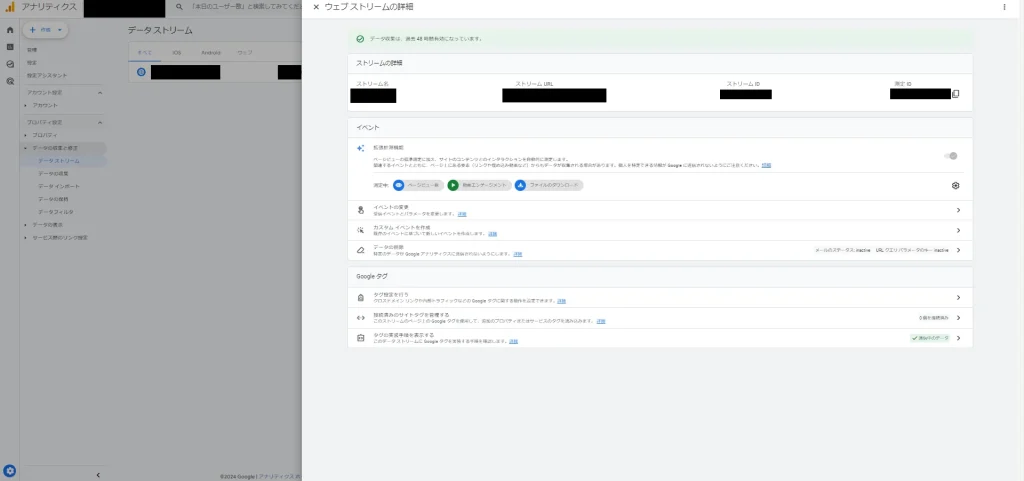
GA4では[左側のメニューの「管理」(歯車アイコン)→ データストリーム] から、希望するデータストリームを選んでイベントトラッキングを設定します。
次に、「拡張計測」の項目を選択し、ボタンをクリックして有効にします。

これにより、イベントの計測が開始されます。
GTMを利用し、特定のCSSセレクタでクリックを追跡する手法
Googleタグマネージャー(GTM)はHTMLを直接編集せずにタグを埋め込んだり管理するツールです。一方、CSSセレクタはページ上の要素を特定する仕組みのことです。
計測したクリックの数をチェックする手順
次に、設定したコードがGAで正しく計測されているかの確認手順を紹介します。以下のステップに従って、確認を行ってください。
UAの手順
GAでは[左のメニューから「行動」→ イベント → 上位イベント] と進むことで、イベント別のデータを見ることができます。
また、[左側のメニューの「リアルタイム」→ イベント] に進むと、直近のイベントデータが表示されます。
ただし、イベントトラッキングを設定後、GAでデータが表示されるまでに、1~2日のタイムラグが生じることがあるので、気長に待ちましょう。
GA4の手順
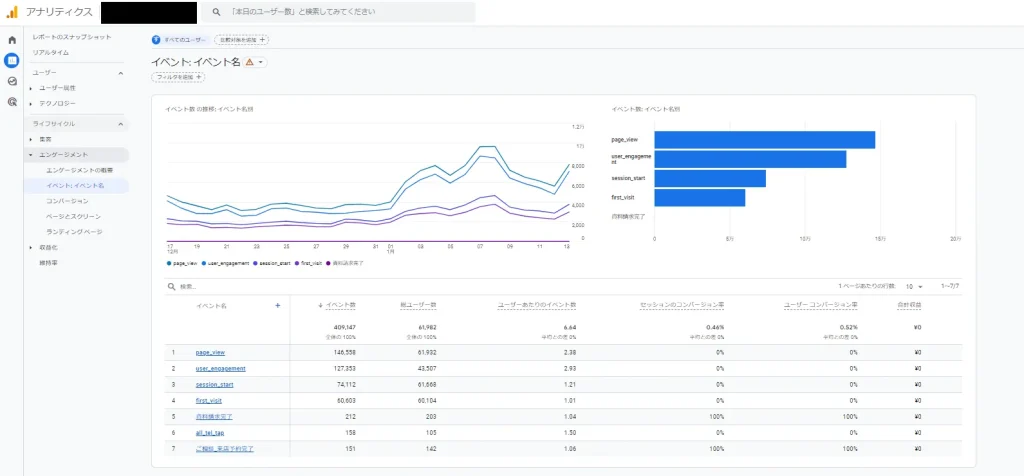
GA4を使ってクリックの計測を確認する場合、[左側のメニュー → レポート → エンゲージメント → イベント] と進みます。

「page_view」や「scroll」などのイベントデータがリストされていれば、計測が成功していることが確認できます。GA4の「測定機能の強化」も、UAのイベントトラッキングと同じく、設定後のデータ表示までに1~2日の待ち時間があることを覚えておきましょう。
まとめ

イベントトラッキングの力を利用すると、GAのデフォルトでは取得できないデータも手に入ります。
イベントとは、サイト利用者の行動やリアクションのことを指します。
Webの管理者としてこのデータは非常に価値があり、まずはクリックの追跡から始めて、イベントトラッキングの方法を段階的にマスターしていくのがおすすめです。
関連外部サイト:【Cocoon】Googleアナリティクス・サーチコンソールに新サイトを追加登録する方法|YOSHI TECH BLOG
























の活用と設定方法-1024x683.jpeg)