ウェブサイトを運営するときに、重視したいポイントの1つが画像形式の選択です。画像にはさまざまな形式があり、どの種類を選ぶかで特徴が大きく異なります。この記事では、その一種であるWebP(ウェッピー)について解説しましょう。
WebPの特徴やメリット、デメリットを詳しくまとめています。また、特定の画像形式に変換するには専用のツールやサービスも必要です。WebPへ変換できるツールおよびサービスに加え、具体的な操作方法もまとめています。ウェブサイトを運営する際の参考にしてください。
WebPとは
WebP(ウェッピー)とは、2010年にGoogleがリリースした画像形式のことです。
PNG(ピング)やJPEG(ジェイペグ)、GIF(ジフ)の強みを受け継いでいるのが特徴であり、拡張子は「.webp」と表記されています。機能が豊富であることから、利便性の高い画像形式の一種です。
自社のウェブサイトで用いるには、WebPの特徴について深く知る必要があります。ここでは、特に重要な機能を解説しましょう。
圧縮能力に優れており透過やアニメーションに対応している
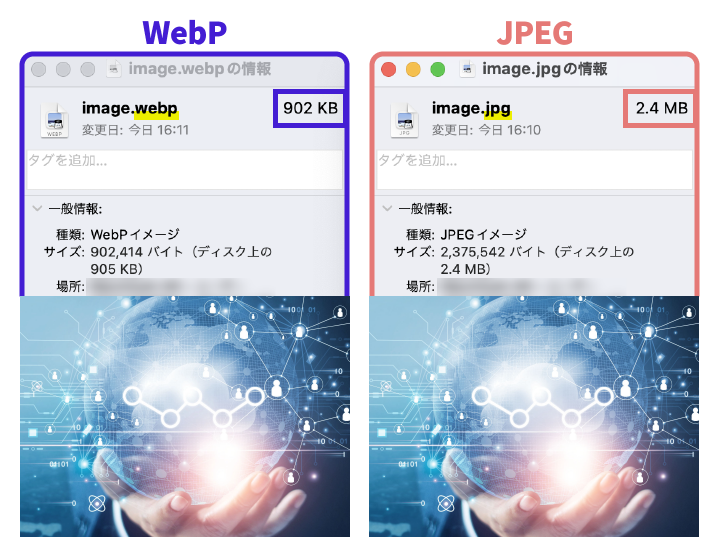
WebPの特徴は、圧縮能力に優れている点です。高い圧縮率でデータ容量を抑え、ウェブサイトに貼り付けても時間をかけずに読み込みができます。容量を小さくしても、画質がほとんど粗くならない点もWebPの強みです。
他にも、透過機能を備えている特徴もあります。透過とは、画像の一部を透明化させることです。画像に赤色・青色・黄色の3色が使われていた場合、透過機能が搭載されていれば、赤色のみを透明化できます。イラストやデザイン作成にも必要な機能であり、背景のみを削除する目的でも使われます(背景透過)。
また、アニメーションに対応している点も特徴の1つです。WebPを使えば、数秒程度の動画をループさせる形で表示できます。静止画とはまた違った形で、情報を届けられる点が強みです。
このようにWebPには、便利な機能が数多く備わっています。画像をさまざまな用途に使うのであれば、WebPの積極的な活用がおすすめです。

さまざまなブラウザで汎用的に使用できる
2023年時点では、さまざまなブラウザでWebPが使われています。主なブラウザは次のとおりです。
- Firefox(65以降)
- Google Chrome(32以降)
- Safari(iOS版:14以降)
- Safari(Mac版:macOS 11 Big Sur以降)
2010年にWebPが登場した当初は、対応しているブラウザが限られていました。そのため汎用性は決して高くなかったものの、2018年にFirefoxとGoogle Chromeがリリースされてから積極的に使われ始めます。2020年からSafari(iOS)にも対応し、スマホでもWebPが利用できるようになりました。
WebPに対応していないブラウザとして、IE(Internet Explorer)があります。しかし、IEは2022年6月15日をもってサポートが終了(2023年2月に完全無効化)しました。したがって、2023年時点では特にWebPが使えなくて困ることはほとんどないでしょう。
WebPを採用するメリット
WebPには、他の画像形式と比べて数々のメリットがあります。ウェブサイトを運営する際には、各画像形式の特徴をしっかりと区別する必要があります。ここでは、WebPを採用するメリットについて細かく解説しましょう。
メリット①:容量を削減しつつ画質を損なわずに済む

WebPを採用するメリットは、容量の削減と高画質の維持の双方を実現できる点です。なかでも、WebPは圧縮能力に優れています。
同じ性質を持つJEPGでは、大幅に画像を圧縮すると画質が粗くなります。モザイクをかけられたような荒い画像になるため、JPEGでは当該作業を避けていた人も少なからずいるでしょう。一方で、WebPであれば高画質を保ちながら圧縮できます。
容量の削減は、ウェブサイトの運営で重要な役割を担います。なぜなら、ウェブサイト全体の容量が大きくなった場合、開くまでに時間を要するからです。ユーザーがアクセスしようとしても、画面になかなか表示されない場合ページを閉じられる恐れもあります。ユーザビリティ(使いやすさ)を意識する上でも、容量の大きいファイルはなるべく避けなければなりません。
容量の削減と画質の維持は、両者ともウェブサイト運営において無視できません。この2つを実現できるWebPは、今後も重視されるでしょう。
メリット②:透過やアニメーションなどを用いることが可能
WebPは透過とアニメーションの双方が使えることから、あらゆる目的に使用できる点もメリットの1つです。デザインに特化したウェブサイトを制作するには、画像の編集も入念に行う必要があります。透過とアニメーションは、編集の幅を広げる上で便利です。
透過機能を使えば、画像の背景のみを削除できます。この機能により、写真に写っている人物のみをカットして、他の背景と合成させる作業も可能です。PNGでも同様に透過機能が搭載されているものの、高画質で保存すると容量が大きくなるデメリットもあります。WebPは透過ができるだけではなく、高画質な画像も小さい容量で保存可能なためおすすめです。
加えて、アニメーション機能も備わっているため多種多様な画像をウェブサイトで扱えます。256色しか使用できないGIFとは異なり、WebPは1,670万色以上の表現が可能です。画像のバリエーションを増やしたい場合は、WebPを積極的に活用するといいでしょう。
メリット③: フォーマットの選択肢で悩む必要がない
WebPを使用すれば、フォーマットを選ぶ上で悩みを解消できます。WebPはPNGやJPEG、GIFが持つ機能をバランス良く備えているためです。
WebPが登場するまでは、透過機能を選択するにはPNGが一般的でした。しかし、他の画像形式と比べると容量が大きくなることから、ウェブサイト全体の読み込みが遅くなる点に悩まされていました。容量を重視するときは、透過機能のメリットを捨ててJPEGに変えていた人もいたでしょう。
両者の長所を併せ持つWebPが登場したことで、フォーマットの選択に関する悩みが解消されます。透過機能と容量の削減のいずれかを諦める必要もなく、クオリティの高い画像の提供を実現できます。
さらに、GIFの代わりにアニメーション機能を使用できる点も強みです。WebPは、一般的に使われるほとんどの画像形式の代わりを務められます。ウェブサイト運営に慣れていない企業は、とりあえずWebPを選んでおけば間違いないでしょう。
WebPにはデメリットも
PNGやJPG、GIFの代わりを果たせる便利なWebPですが、いくつかデメリットも存在します。WebPの画像を使用するには、デメリット面も併せて押さえなければなりません。ここで紹介する内容をウェブサイト運営の参考にしてください。
デメリット①: 古いバージョンのブラウザに対応していないことも
WebPのデメリットとして、古いバージョンのブラウザに対応していない点が挙げられます。非対応のブラウザは以下のとおりです。
- Google Chrome(4-8)
- Microsoft Edge(12-17)
- Safari(3.1-13.1)
- Forefox(2-64)
また、上記のブラウザ以外にも部分的にしかWebPを使えない種類も存在します。とはいえ、ほとんどのユーザーが新しいバージョンを使用しているはずです。自身の使用しているデバイスの画面に、WebPの画像が表示されないケースは少ないでしょう。
一方で、ユーザーの一部には、古いバージョンのブラウザを使っているケースも考えられます。仮にこのユーザーへの対策をする場合は、HTMLの編集を行いましょう。HTMLの詳しい記載方法については、後述の「WebPを使用する際のHTMLの実装法」にて紹介しています。コードがやや複雑になるため、古いブラウザでアクセスするユーザーを考慮するかをあらかじめ決めた方が賢明です。
デメリット②: 利用できる変換ツールやサービスが限定的
WebPには、利用できる変換ツールやサービスが限定されているデメリットもあります。
2010年に誕生して以来、普及に時間がかかったことが考えられる要因の1つです。ただし、2023年時点ではほとんどのブラウザに対応しています。汎用性の高さに注目が集まっているため、今後はWebPに適した変換ツールやサービスも増えると予想できます。
仮に自社で使っている変換ツールまたはサービスがWebPに対応していない場合、一度PNGやJPEGに切り替えなければなりません。そのため、企業によっては画像を変換するのに手間がかかるところもあるでしょう。あらかじめ、WebPの変換に対応しているツールを導入した方が得策です。
AdobeがリリースしているPhotoshopでは、プラグインを使用せずにWebPの変換ができるようになりました。他にも、Squoosh(スクージュ)やサルワカ道具箱も同様の作業が可能です。少しずつWebPのデメリット面がなくなりつつあります。
WebPと他の画像形式(GIF、PNG、JPEG)を比較
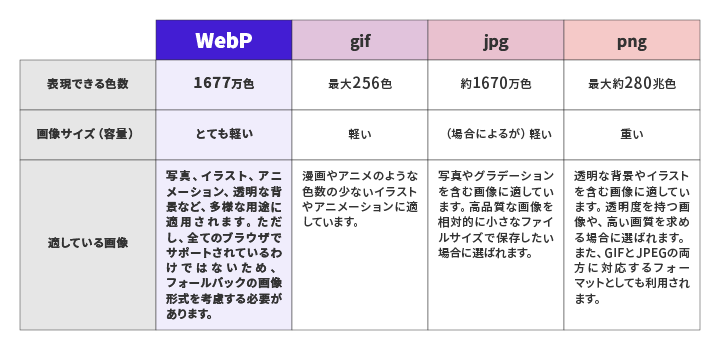
WebPは、他の画像形式(GIF、PNG、JPEG)の特徴が集まっています。より詳しく知るには、各画像形式の特徴も押さえておきましょう。これらを全て比較しつつ、WebPの強みを理解してください。
各画像形式の特徴

GIFは、アニメーション機能が搭載されている画像形式です。
GIFは、色数が256色とあまり多くありませんが、誰でも比較的簡単に作成できる強みを持ちます。また、ほとんどのブラウザで対応しており、基本的にはブラウザにかかわらず表示できます。長尺のアニメーションは搭載できないものの、容量が軽いため保存にもおすすめです。
PNGは、透過機能を備えた画像形式の一種です。
PNGは、1,670万以上の色数が用意されており、圧縮方法は可逆形式を採用しています。したがって、圧縮したデータを解凍(元に戻すこと)しても、圧縮前のファイルに戻せます。非可逆圧縮を採用するWebPとの大きな違いです。
JPEGも、WebPやPNGと同様に1,670万以上の色数が揃えられています。
JPEGは、色の再現性が高く、グラデーションやナチュラルカラー(自然色)を表現するのに向いている画像形式です。しかし透過機能やアニメーション機能は搭載されていません。非可逆圧縮を取り入れているため、圧縮率を高めて容量を小さくできる点も強みです。
WebPとJPEGに見られる画質の差
WebPとJPEGは、両者とも非可逆圧縮が採用されています。ただし、高倍率で圧縮したときに画質の差が現れる特徴を持ちます。
JPEGは、圧縮率を高くしすぎると画質を綺麗に保てません。何度もサイズを変更(リサイズ)した場合、画像が次第に劣化してしまいます。
特に起こりやすい現象が、白飛び(写真の反射が強すぎて白く写ること)と黒つぶれ(写真の暗い部分が真っ黒になること)です。画質が劣化すると、ユーザーも違和感を覚える恐れがあります。オリジナルの画像に戻せない、非可逆形式ならではの特徴です。
一方で、WebPの場合は高倍率で圧縮しても画質はさほど劣化しません。輪郭も明確に映っているため、問題なく画像として使用できます。画質が下がらない理由は、WebPが基本的に非可逆圧縮を採用しているものの、可逆圧縮にも対応しているためです。
画質はユーザーからの評価に繋がる可能性もあるため、なるべくWebPを優先して使うといいでしょう。
WebPへの変換を行うにはどうすれば良いか
WebPは、比較的変換できるツールやサービスが多くありません。限られた製品をダウンロードし、変換方法をマスターする必要があります。ここでは、代表的なツールとサービスを紹介しながら、変換方法についてもまとめましょう。
PhotoshopとWebPShopプラグインによる変換
WebPへの変換ができるツールとして、Photoshop(フォトショップ)が挙げられます。
2022年2月にリリースされた「Photoshop23.2」では、プラグインを使わずにWebPの変換ができます。しかし、企業の中では以前のバージョンを使っているところもあるでしょう。したがって、ここではWebPShopプラグインを用いた方法について解説します。
| まずは、PhotoshopとWebPShopプラグインの双方をダウンロードしてください。GitHub(ソフトウェア開発のプラットフォーム)にアクセスし、画面内の「Code」から簡単に入手できます。ダウンロードしたプラグインは、Photoshop内の「Plug-ins」に移動しましょう。この作業が完了したら、WebPへの変換を行います。 Photoshopの「レイヤーを統合」から、対象の画像を統合してください。保存するときは「保存」か「別名で保存」のいずれかを選びます。「プレビュー」のチェックボックスをクリックすれば、画像の圧縮も可能です。 |
Squooshを使用した変換

手軽にWebPへの変換を行いたい場合は、Squooshの使用をおすすめします。
こちらはGoogleがリリースした変換ツールであり、アプリ版もインストールできる点が特徴です。そのため、ブラウザ版で更新状況を確かめながらアプリ版で作業できます。パソコンからだけではなく、スマホでも操作可能です。
| Squooshの画面を開いたら、まずは画像の調整を行ってください。大きさや色合いを変更したら、WebPに変換する操作を行います。WebPに変換するときは、Compressから「WebP」の項目を選びましょう。次に「Effort」と「Quallity」から画質を調整します。画面右下にあるダウンロードボタンを押せば、全ての作業が完了です。 |
手軽に作業できるツールですが、一括で画像の圧縮ができないデメリットもあります。1枚ずつしか変換できないため、大量の画像を扱う際には向いていません。枚数に応じて、Squooshを使用するかを決めるといいでしょう。
サルワカ道具箱を用いた変換

画像変換の他にも、さまざまなツールを無料で使いたい場合はサルワカ道具箱がおすすめです。Squooshとは異なり、大量の画像を一括で変換できる強みを持ちます。作業方法も比較的簡単であり、初心者でも問題なく変換作業を行えます。
| サルワカ道具箱を使用するには、ブラウザから公式サイトへアクセスしてください。すると、数々のツールが画面に表示されます。その中から「WebP画像へ変換」を選びましょう。 画面が切り替わり、画像変換の手順が現れます。表記された手順に従って、作業を進めるだけです。まずは、WebPに変換したい画像を「+ファイルを追加」から選択します。PNGやJPEG、GIFの全てが対応可能です。 対象の画像を全て選んだら「全てダウンロード」をクリックしてください。Zip(ジップ)形式で一括のダウンロードが行われます。この作業が終われば、WebPに変換した画像を入手できます。WebP変換ツールの使い方もサイト内に書かれているため、作業する際の参考にしましょう。 |
WordPressプラグイン「WebP Express」での変換

WebPへの変換は、CMSの一種であるWordPressでも行えます。WordPressと専用のプラグインである「WebP Express(ウェッピーエクスプレス)」を用意しましょう。
| WebP Expressをインストールするには、ダッシュボードを開きます。「プラグイン」のメニューから「新規追加」をクリックして、検索ボックスにWebP Expressと入力してください。 画面にWebP Expressが表示されたら、右上にある「今すぐインストール」をクリックしましょう。インストールが無事に終わったら、プラグインを有効化してください。 WordPressのダッシュボードに戻り、設定からWebPに変換する作業ができます。どの画像をWebPに変えるかを「General」で指定します。このプラグインでは、アップロードした画像に限らずテーマの画像も含めて変換作業が可能です。「Alter HTML」にチェックを入れて「Bulk Convert」をクリックすると作業が開始されます。 |
WebPを使用する際のHTMLの実装法
WebPも含めて画像を使用する際には、HTMLをしっかりと押さえておく必要があります。基本的にHTMLは、他の画像とさほど違いはありません。<img src=”xxx.webp”>と記載すれば、WebPとして活用できます。
WebPのデメリットとして、古いブラウザでは表記できない特徴があります。IEがサポート終了し、SafariやFirefoxもバージョンが新しくなっていることから当該デメリットを感じる人は少ないでしょう。しかし、古いブラウザを利用している人への対策も講じておいて損はありません。
この対策として、古いブラウザに対してはPNGやJPEGの画像形式で表示させる方法があります。ここで使われるHTMLが以下のとおりです。
| <picture> <source srcset=”/path/to/image.webp” type=”image/webp”> <img src=”/path/to/image.jpg”></picture> |
<picture>〜</picture>(picture要素)に挟まれる形で、上段(sourceコード)と下段(img要素)の2つにソースコードがあります。
上段は、基本的にはWebPを表示させるのを示したコードです。下段で古いブラウザに表示された際の切り替えができます。上記のHTMLではJPG(JPEG)を記載していますが、状況に応じてPNGと使い分けましょう。
WebPが非対応ブラウザでも表示させたいときはpicture要素も追記してください。古いブラウザを考慮せずにソースコードのシンプルさを重視するのであれば、img要素を選ぶのが一般的です。
WebPは継続的に採用したい画像形式
WebPは、今後も継続的に採用したい画像形式の一種です。WebPのニーズは登場してから10年余りで大きく変化しました。当初はあまり積極的に活用されていない画像形式でしたが、ブラウザが新しくなってから次第に注目が集まります。PNGやJPEG、GIFの特徴を兼ね備えている点がニーズを高めた要因の1つです。
特に、画質を大きく損なわないところがウェブサイト運用にも重視されています。自社の紹介や商品およびサービスをセールスする際に、画像を使う企業は少なくありません。しかし、肝心の画像が荒くなってしまうとユーザーからは見づらくなります。ストレスを感じさせる要因にもなりかねません。
ウェブサイトを運営する上では、ユーザビリティが重要です。ユーザビリティを意識することで、SEO(検索エンジンに高く評価してもらうための施策)にも良い影響を与えます。画像1枚を選ぶ際にも、より見やすいものを厳選した方が得策です。
そのため、できる限り画質の高さを維持することが求められます。一方で、PNGのような画像形式はサイト全体の容量が大きくなります。そこで画質の維持と容量の削減の2つを兼ね備えた、WebPの使用がウェブサイト運営にはおすすめです。
無論、古いブラウザを使用しているユーザーには画像が表示されなくなるリスクも存在します。しかし、IEのサポート終了に伴い、旧バージョンのブラウザを使う人は少なくなっていると考えられます。WebP対応のブラウザを使う人が今後も増えると予想されるため、WebPの汎用性はさらに高まると期待できます。高画質かつ容量の小さいWebP形式の画像を用いて、今後のウェブサイト運営に活かしましょう。
まとめ
この記事では、画像形式の一種であるWebPについて紹介しました。WebPは高画質を維持しつつ、容量を削減できる画像形式です。さらに透過機能やアニメーション機能も搭載されています。PNGやJPEG、GIFの全ての強みを併せ持っているのが強みです。
WebPには古いブラウザに対応しておらず、変換できるツールが限られているデメリットもあります。しかし、利便性の高さから今後の需要がさらに高まると予想できます。変換ツールやHTMLをしっかりと押さえ、ウェブサイト運営に活用しましょう。
























の活用と設定方法-1024x683.jpeg)