
ウェブサイトの運営で重視したい要素は、ユーザビリティ(使いやすさ)とSEO(検索順位を上位に表示させる取り組み)です。双方を正確に分析するには、ツールを使った方が賢明です。
この記事では、どなたでも簡単に導入できるLighthouseを紹介します。Lighthouseの導入方法とチェック項目の見方をしっかりと押さえてください。
Lighthouseとは?
Lighthouseとは、Googleが提供するウェブサイト全体を分析するためのツールです。Google Chromeの拡張機能としてオープンソース(ソースコードを無償で一般公開すること)で利用できます。
Lighthouseを活用すると、SEO施策やユーザビリティを高めるためのヒントが得られます。ウェブサイトの改善は、ツールを使った方が正確です。分かりやすくまとめられたレポートを活用し、より魅力的なウェブサイトを構築しましょう。
機能が優れているだけではなく、無料でインストールできる点もLighthouseの強みです。ウェブサイト運営を始めたばかりの企業は、積極的に活用することをおすすめします。
Lighthouseでのウェブサイトを評価する基準
Lighthouseでのウェブサイトを評価する基準について紹介しましょう。具体的な基準は次のとおりです。
| ①画像はalt属性を使用しているか(imgタグにalt属性を記載しているか) |
| ②不要なJavaScript(ウェブサイト制作で用いられるプログラミング言語)は削除されているか |
| ③metaタグでタイトルを設定しているか |
| ④metaタグでディスクリプション(コンテンツの概要)を設定しているか |
| ⑤リンクタグやリンクへの誘導文字が設定されているか(リンクを貼るだけではなく、丁寧に案内する) |
| ⑥言語指定(hreflang)が適切にされているか |
この評価基準に沿って、ウェブサイトを構築し直すと評価点数が高くなります。Lighthouseには、簡単にチェックできる項目としてまとめられています。
Lighthouseを導入する方法について

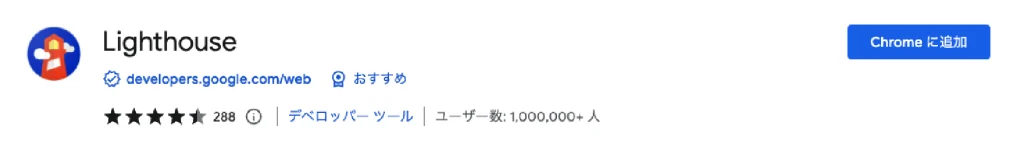
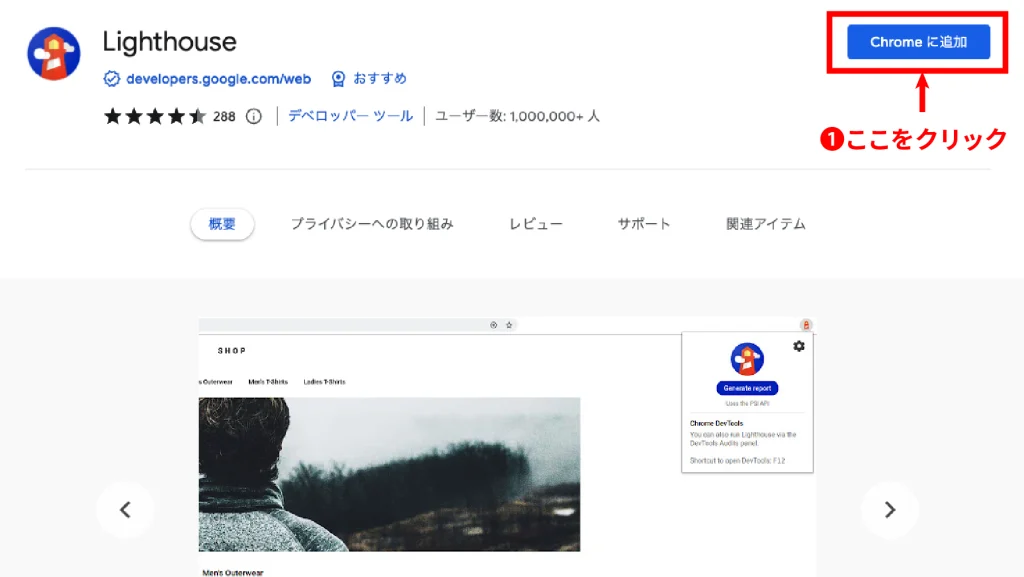
(出典:chrome ウェブストア)
Lighthouseを導入する方法について紹介します。
まずは「Chrome ウェブストア」にアクセスしてください。Lighthouseを検索すると、画面右上に「Chromeに追加」のボタンがあります。ボタンをクリックすれば、設定は完了です。


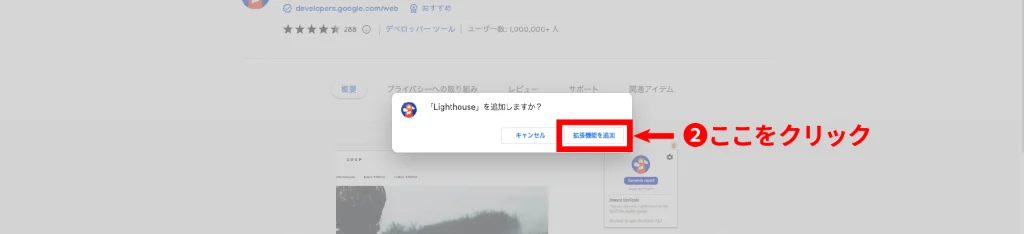
次にLighthouseの利用方法を解説しましょう。分析したいウェブサイトにアクセスしたら、デバイスにある「拡張機能」のアイコンをクリックします。その項目の中から、Lighthouseをクリックするだけです。

分析が完了するまでには、やや時間がかかります。

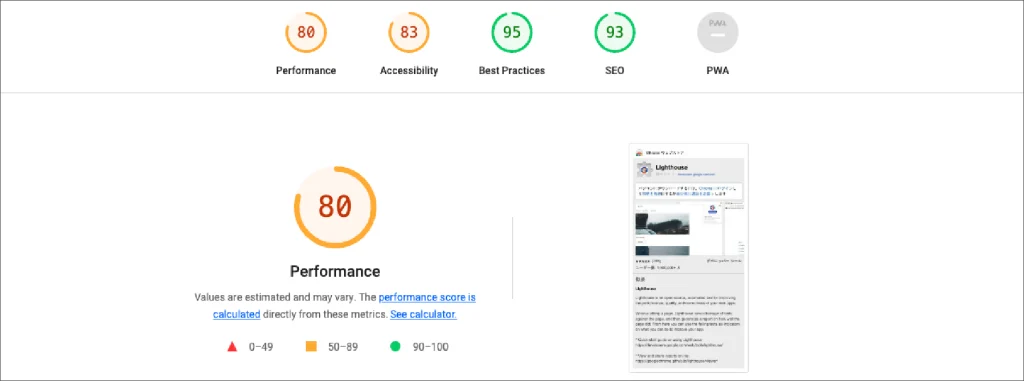
しばらく待つと、各項目の点数が表示されます。

(出典:Lighthouse(令和5年8月19日時点))
あとは表示された点数を頼りに、自社のウェブサイトの改善点を見つけてください。
Lighthouseの主要チェック項目5つ
Lighthouseには、主要なチェック項目が5つ存在します。チェック項目は全て英語で記載されているため、Google翻訳で日本語に直した上で利用しましょう。ここでは、それぞれ何を評価しているのか分かりやすく解説します。
Performance
チェック項目のPerformance(パフォーマンス)は、ページや画像を表示させるスピードやレスポンシブの早さを評価しています。
まず押さえておきたい項目が、画像やテキストの読み込みにかかる時間とページが表示されるまでの早さです。ユーザーがクリックしてから、短時間で画面に表示できるように心がけなければなりません。時間がかかると評価された場合は、画像の容量を主にチェックしてください。
加えて画像サイズに問題がないかもチェック項目の1つです。サイズをしっかりと調整しないと画面に上手く表示されず、ユーザーにストレスを与える恐れもあります。Performanceで低評価を受けた場合は、使用している画像を見直しましょう。
ProgressiveWebApp
ProgressiveWebApp(PWA)は、ウェブページやアプリがモバイルにも柔軟に対応できるかを評価する指標です。他のチェック項目とは異なり、点数では表示されません。
主に分析されるポイントとして、Service Worker(ウェブページと別にバックグラウンドで実行されるJavaScriptファイル)の登録が挙げられます。PWAに対応するには他のチェック項目とは異なり、専門的な知識を押さえなければなりません。
しかしGoogleはPWAへの対応を推奨しており、SEO施策においても重視されています。スマホでウェブサイトを閲覧するユーザーへの施策として、設定を検討してみるといいでしょう。
Accessibility
Accessibility(アクセシビリティ)は、ユーザーおよび検索エンジンの双方で最適なコンテンツを提供しているかを評価します。
チェックされる代表的な項目は、背景とテキストの色の組み合わせが適切か否かです。
いくら有益な情報を届けていても、画面が見づらいウェブサイトはユーザーから拒否される恐れがあります。テキストが背景と同化していないか、細かくチェックするといいでしょう。
SEO向けに最適なコンテンツを発信するには、HTML構造の最適化が重要です。tittleタグやmetaタグを適切に使い、ウェブサイトの構造を正確に伝える必要があります。SEO施策の基本となるため、しっかりと分析しておきましょう。
Best Practices
Best Practices(ベストプラクティス)は、ページ内で安全性が確保されているかを確認する指標です。
主にHTTPSを使用しているか、もしくは非推奨のAPI(情報共有に使うインターフェース)を用いていないかをチェックします。
ウェブサイトを運営する上で、留意したい点がセキュリティ面です。HTTPSを搭載すれば、暗号化されるため第三者の侵入を防げます。ウェブサイトの品質向上にも繋がる重要なポイントのひとつです。
他にもBest Practicesでは、パフォーマンスを低下させる要素の有無も分析します。この評価でカギを握るのが、非推奨のAPIの削除です。非推奨のAPIは、使用し続けるとバグが発生する恐れもあるため、指摘を受けたらすぐに対処しましょう。
SEO
SEOでは、検索順位を上げるための施策が提案されます。
メタディスクリプションやフォントサイズが主な評価ポイントです。Lighthouseから指摘を受けたらすぐに修正してください。
また、ページのステータスコードも評価の対象です。特に400番台や500番台のエラーコードが発生した場合、基本的にユーザーはページを閲覧できません。離脱されやすい要因でもあるため、指摘を受けたらすぐに修正する必要があります。
ページ内で記事を書くときは、他サイトのリンクを掲載するケースもあるでしょう。その際には、問題なくクロール(回遊)できるかも確かめたいポイントです。Lighthouseは、エラーコードのような発見しづらいトラブルを見つける上でも役立ちます。
有名サイトにおけるLighthouseの活用例
Lighthouseの活用例を紹介しましょう。ここではLighthouseを使い、有名サイトの評価について確認します。自社のウェブサイトを分析する際にも役立つため、特にチェック項目の見方をしっかりと押さえてください。
食べログ
(出典:Lighthouse(令和5年6月29日時点))
食べログは、日本全国の飲食店を紹介しているレビューサイトです。こちらのサイトをLighthouseで確認すると、SEOが100点と表示されました。SEO施策がしっかりと施されており、ほとんど改善する必要はありません。
一方でPerformanceは29点と評価されています。全体的にページを読み込むスピードが遅く、表示されるまで時間がかかっている状態です。
食べログの場合、サイト内で多くの画像を扱っています。全体の容量が大きくなることから、ページを表示するまでに時間がかかるのかもしれません。画像の容量を小さくするか、枚数を少なくすればある程度の改善が見込めます。Performanceの評価と画像の使用のどちらを優先するかが問われるポイントです。
MERY
(出典:Lighthouse(令和5年6月29日時点))
MERYは、女性が抱く関心や疑問に沿ってコンテンツを配信しているウェブサイトです。ライフスタイルやファッションなど、幅広いトピックを扱っています。
Lighthouseで分析したところ、AccessibilityとBest Practices、SEOは全て70〜80点台をマークしています。90点以上の評価はないものの、平均的に高いスコアを出している状態です。改善次第では、伸び代も大きいことがうかがえます。
もっとも低いスコアとなっているのがPerformanceの34点です。Lighthouseの評価によると、画像を適切なサイズに直した方が望ましいとしています。画像のみならず、不要なJavaScriptを削減することもLighthouseが出している提案のひとつです。
SUUMO
(出典:Lighthouse(令和5年6月29日時点))
SUUMOは、不動産や住宅を紹介している総合サイトです。Lighthouseで分析した結果、Best Practicesでは100点を出しました。ページ内の安全面にほとんど異常がなく、エラーコードも極めて少ない状態です。サイト全体の品質が高いことを示しています。
その他の結果も、特に大きく評価を下げている要素はありません。もっとも低いスコアは、Accessibilityです。Accessibilityで主に指摘されていたポイントとして、背景色と前景色のコントラスト比が挙げられます。色彩の明暗の使い方が適切ではないと評価されました。
Performanceでは、使われていないJavascriptが散見されたそうです。これらを改善すれば、さらに高い評価が期待できます。
Lighthouse以外で利用可能なウェブサイト分析ツール
Lighthouse以外にも、ウェブサイトを分析できるツールはいくつかあります。複数のツールを活用することで、より多角的に考察できます。ここでは、特におすすめのウェブサイト分析ツールを紹介しましょう。
PageSpeed Insights
(出典:PageSpeed Insights)
Lighthouseと同じくGoogleによってリリースされているツールが、PageSpeed Insightsです。こちらのツールでは、主にウェブサイトの表示速度を分析できます。無料で利用できるため、Lighthouseとの併用をおすすめします。
PageSpeed Insightsの使い方は、ブラウザでアクセスして検索ボックスに分析したいウェブサイトのURLをペーストするだけです。URLを貼り付けたら「分析」と書かれたボタンを押しましょう。
するとPerformanceの見出しでも紹介した、FCPやLCPといった指標ごとに表示速度が分かります。画面内の「ウェブに関する主な指標の評価」に「合格」と記載されれば大きな問題はありません。
構造化データテストツール
(出典:Schema.org)
構造化データテストツールも、Googleが提供するウェブサイト分析ツールの一種です。構造化データとは、ウェブサイトの内容を検索エンジンに分かりやすく伝えるためのコードを指します。HTMLの内容をより正確に説明するのが主な役割です。
ウェブサイトを分析する際には、構造データテストツールのページにアクセスします。URLまたはコードを記入できるボックスがあるため、入力後に「テストを実行」と書かれたボタンをクリックしてください。
しばらく待つと、分析結果が画面に表示されます。「ViewAction」に「エラーなし」と記載があれば、正常に運営できている証です。エラーが発生している場合は、警告内容に従ってウェブサイトを改善する必要があります。
モバイルフレンドリーテスト
(出典:モバイルフレンドリーテスト)
モバイルフレンドリーテストも、Googleのウェブサイト分析ツールです。こちらを使えば、運営しているウェブサイトがスマホでも問題なく表示できるかを確認できます。スマホユーザーが増えていることから、SEOの観点でも重要なツールです。
Googleでは、独自にモバイルフレンドリーテストのページを設けています。アクセスしたら検索ボックスに分析したいページのURLを入力してください。入力を終えたら、検索ボックスの下側にある「URLをテスト」と書かれたボタンをクリックします。
1〜2分後、画面に結果が表示されます。「ページはモバイルで利用できます」と記載されていれば、特に問題ありません。一方で「このページはモバイルフレンドリーではありません」と表示されたら改善が必要です。
SEO改善戦略に欠かせないLighthouse
Lighthouseは、SEO施策には欠かせないツールです。検索順位を上げる際には、タグやHTMLとさまざまな改善が求められます。しかし専門的な内容も多く、ツールを使わないと見落としてしまうリスクも高まります。
Lighthouseであれば、5つのチェック項目から細かい分析が可能です。それぞれの点数で分かりやすく評価してくれるため、何を改善すべきかもすぐに把握できます。改善と検証を繰り返しながら、ウェブサイトのユーザビリティを上げることが大切です。
さらにLighthouseは誰でも無料でインストールでき、操作方法も難しくありません。対象のウェブサイトへアクセスし「拡張機能」からアイコンをクリックするだけで簡単に改善点を見つけられます。
まとめ
この記事では、Lighthouseの具体的な施策と活用事例について解説しました。Lighthouseは、ウェブサイトを5つの項目で評価するツールです。SEOを改善させる上で役立ちます。
他にも、ウェブサイトの分析に欠かせないツールも紹介しました。Googleには数々の便利なツールを用意しているため、Lighthouseとともに活用しましょう。
























の活用と設定方法-1024x683.jpeg)