Webデザインに限らず、色の選定をすることは様々な状況で重要な要素となっています。
カラー要素はある程度のセンスが必要なため、どうやって設定していいのかわからないという方も多いかと思います。
しかし、ある程度のパターンを掴むだけで色の選定はとても楽になります。
この記事では、配色を決定するパターンを勉強できるカラーパレットサイトや無料のツールをご紹介します。
Webデザインに役立つもの、画像から色を抽出できるもの、AIを活用した便利なものまでご紹介しますので、配色を勉強したいと考えている人はぜひ参考にしてみてください。
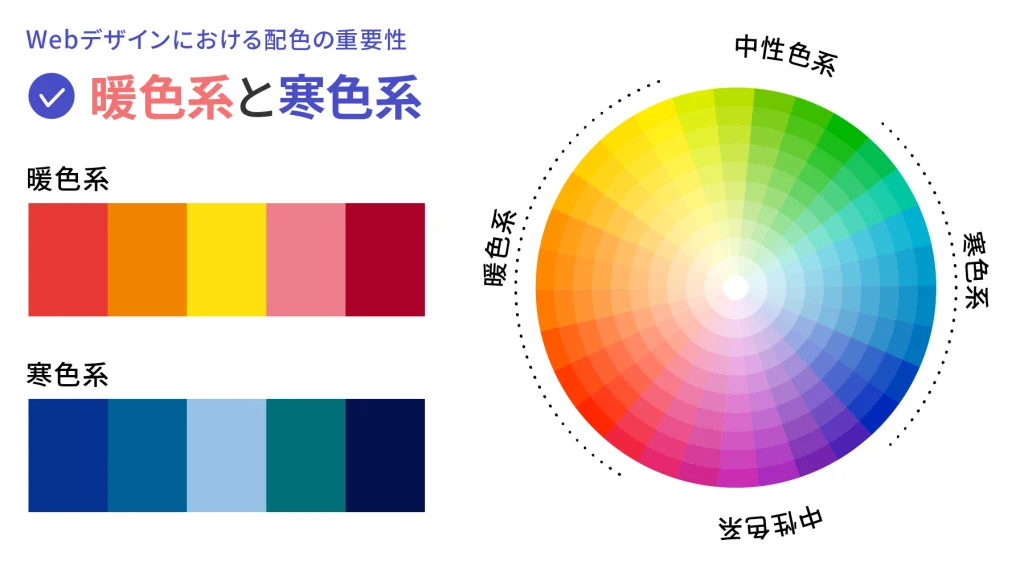
Webデザインにおける配色の重要性

配色は、Webデザインにおいて重要な要素です。
人の感情はまず色によって左右されるといっても過言ではありません。
よく「暖色系」「寒色系」という言葉を耳にすると思います。
例えば電車のシートの色。
赤色にするか青色にするかで車内の雰囲気が全く逆に感じるから不思議です。
実験によると、同じ生地のシートを使って青色と赤色どちらが評価が高いか実験をしたところ、青色の方が「座りごごちが良い」という評価を得たそうです。
これは青色のリラックス効果によるものだと言われています。
そして配色によっては人の感情をネガティブにしてしまうため、色の組み合わせには十分配慮する必要があります。
そのため、色の理論を勉強する前に、ユーザーに「どう感じて欲しいか」を元に配色をしましょう。
基本の配色を勉強!おすすめのカラーパレットサイト3選
ではここで、どのようなシチュエーションでも使用できる、おすすめのカラーパレットのサイトを3つご紹介します。
1.Adobe Color

Adobe Colorは、Adobe社が提供する、色同士の関係性から優れた配色パターンを生成することができる配色ツールです。
そのほか、人気のカラーやキーワードからカラーパレットを探すことができます。
Adobeのアカウントを作成すると、作成したカラーパレットを保存することができます。
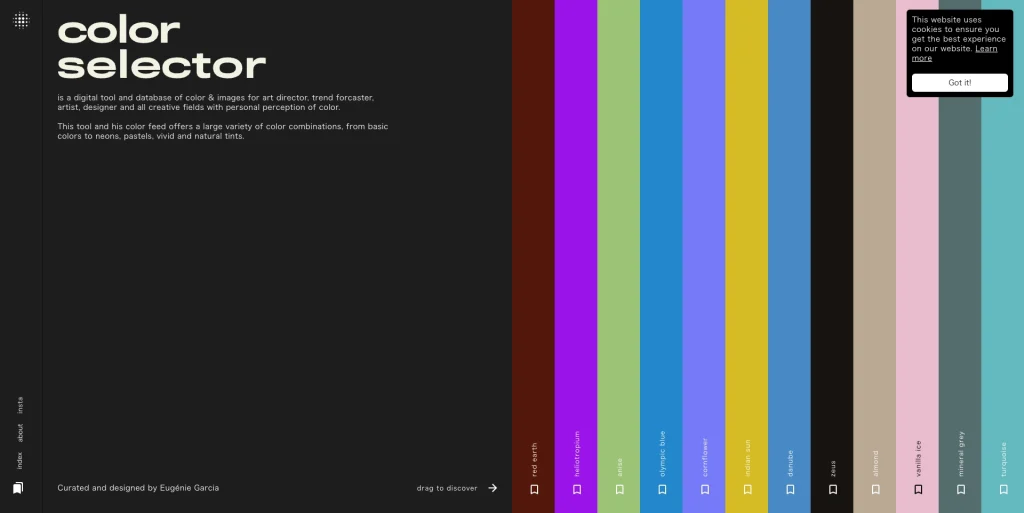
2.Color Selector

Color Selectorは色のカタログ見本のように、1つ1つの色を画像とともに見ることができます。
1色1色をじっくりと見て比較することができるので、目立たせたい色を探したいときに役立ちます。
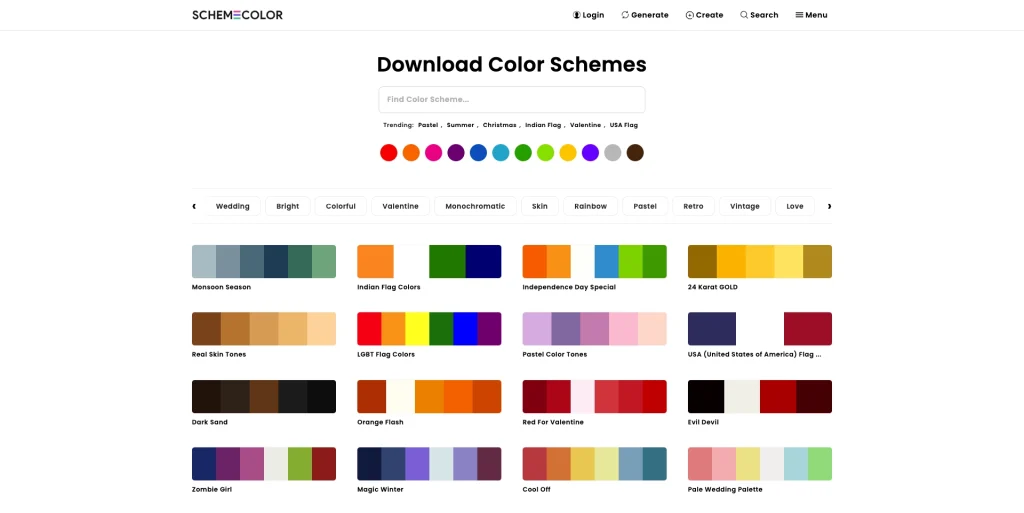
3.SchemeColor

SchemeColorは、たくさんの種類のカラーパレットが用意されています。
ひとつひとつカラーパレットに名前が付けられていて、キーワードからカラーパレットを探すこともできます。
たくさんの種類のカラーパレットから自分の探したい色を見つけたい時におすすめです。
色を画像から抽出できるカラーパレット
写真から色を抽出できるサイトは以下の3つになります。
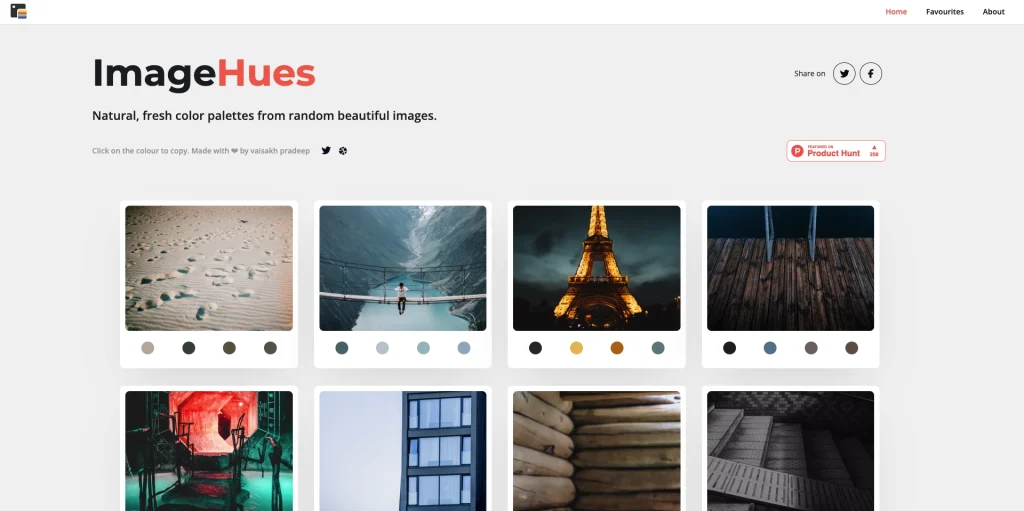
1.Image Hues

Image Huesは、ランダムに選ばれた画像から4色のカラーパレットを自動で生成できるサイトです。
画像を見ながらカラーパレットを探すことができ直感的なイメージでカラーを選ぶことができるのが特徴です。
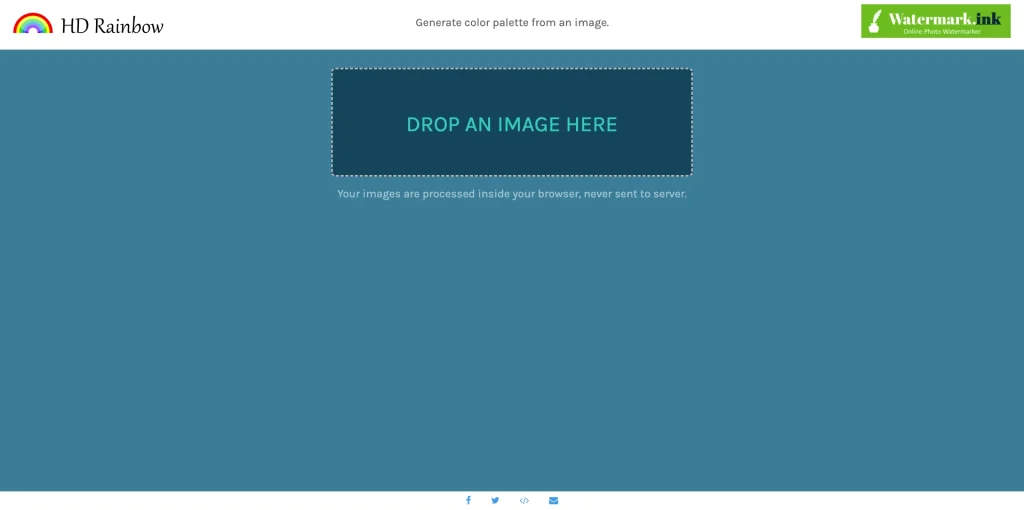
2.HD Rainbow

HD Rainbowはアップロードした画像に使われている色を一覧で出力してくれるサイトです。
カラーピッカーで一つ一つ色を抽出する必要がなく、画像をアップロードするだけでカラーコードを調べることができます、
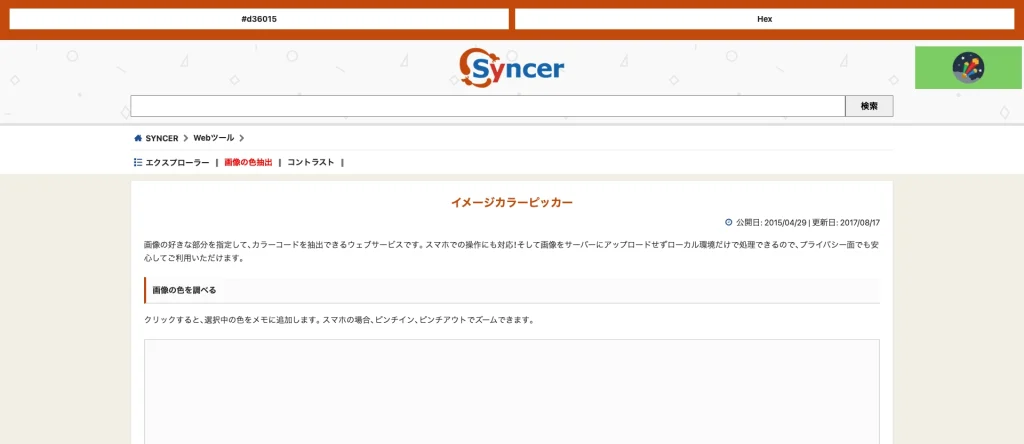
3.イメージカラーピッカー

イメージカラーピッカーは、画像の好きな部分を指定して、カラーコードを抽出できるウェブサービスです。
スマホでの操作にも対応しており、画像をサーバーにアップロードすることなくローカル環境だけで処理ます。
プライバシーが気になる方におすすめです。
AIを使ったカラーパレットツール・配色サイト
では最後に、最新のAI技術を活用したカラーパレットのおすすめ3つを紹介します。
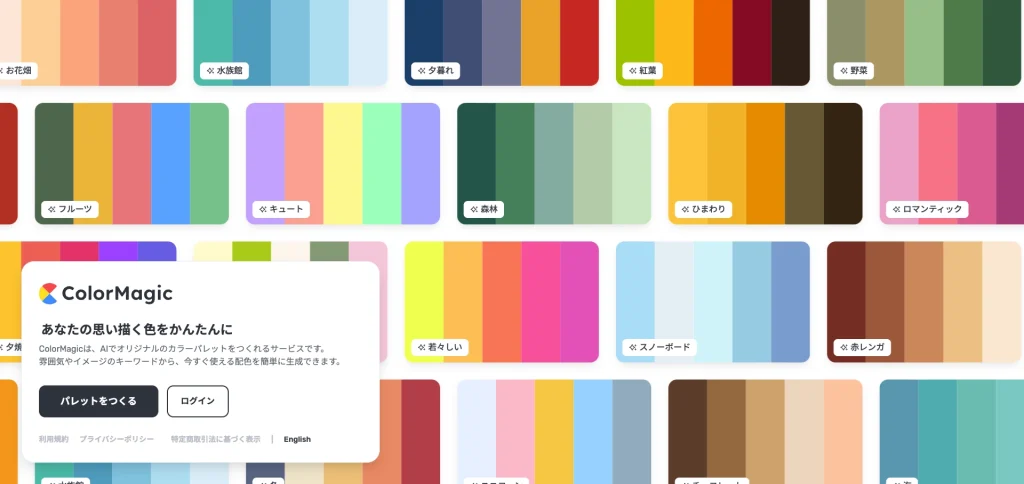
1.ColorMagic

ColorMagicは、AIを使って「キーワード」からオリジナルのカラーパレットを作れるサービス。
雰囲気やイメージのキーワードから配色を簡単に生成できます。
生成されたカラーパレットは保存することができ、調整することもできます。
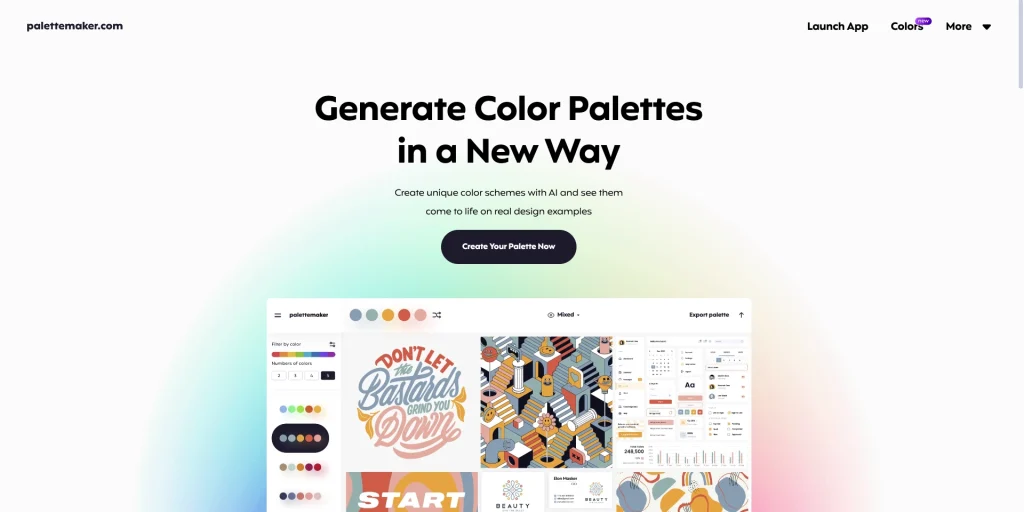
2.Palettemaker

Palletemakerは、AIを使って生成したカラーパレットを自社サイトの中でサンプルで試すことができるサイトです。
サイト内で様々な種類のサンプルに当てはめてプレビューすることができるので、実際の配色イメージを試すことができるのがメリットです。
まとめ
いかがでしたでしょうか?
配色はデザインにおいて大変重要な要素であることがお分かりいただけたかと思います。
色は人の感情を決める第一要素です。
目立たせるためにただ派手な色を使用したり、統一感がない配色にしてしまうと、ユーザーに不快な印象を与えてしまうこともあります。
この記事でご紹介した、配色を調べられるツールを活用して、目的やご自身の使いやすさに合わせて使ってみてください。
そして時には常識を破るという発想もありだと思います。
セオリーと真逆の配色で思わぬ効果が発揮されることもありますので、遊び心を持ちながら色々なツールを使用することをおすすめします。

























の活用と設定方法-1024x683.jpeg)