色をデザインする際に必要な「色相環」という言葉をご存知でしょうか。
デザイナーでない方にはあまり耳慣れない言葉かもしれません。
今回は、この色相環を勉強し、スムーズに配色をすることができるようなコツをご紹介したいと思います。
Webデザインで配色に悩んでいる方はぜひ読んでみてください!
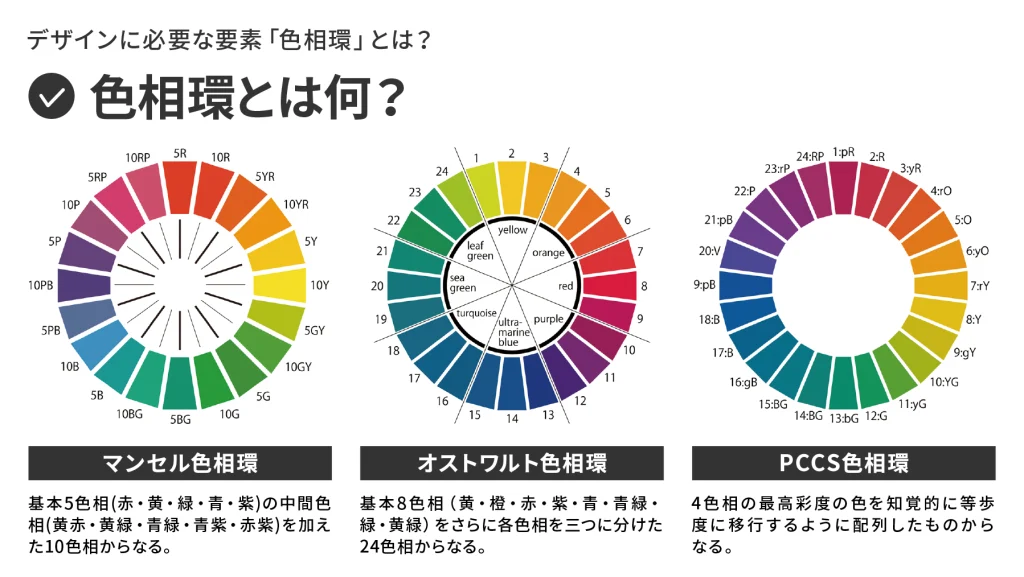
色相環とは何?

(画像引用:武蔵野美術大学 造形ファイル「色相環」)
色相環とは、色を円の形にして配置したものです。
色は、赤→橙→黄→緑→青→紫というように光の波長の長さによって変化します。
これを連続的に円状にしたものを色相環といいます。
色相環は有名なもので以下の3種類があります。
・アメリカの画家、マンセルが考案した「マンセル表色系」
・ノーベル化学賞を受賞したドイツのオストワルトが考案した「オストワルト表色系」
・日本色配色体系による「PCCS」
では、詳しく解説していきます。
1.マンセル表色系
マンセル表色系の色相環は、国際的に使われている色相環です。
「赤・黄・緑・青・紫」を基本5色相を円状に等間隔に置き、間に「黄赤、黄緑、青緑、青紫、赤紫」などの中間色が入ります。
2.オストワルト表色系
オストワルト表式系はマンセル表色系の次に有名です。
オストワルト表式系の色相環は、「黄、橙、赤、紫、青、青緑、緑、黄緑」の基本8色相で形成されています。
「反対色」が対になっており、この二色を混ぜ合わせると「無彩色」になります。
3.PCCS
PCCS表式系は「黄・緑・青・赤」の心理4原色を基本とし、中間色を加えています。
中間色の中では青と赤の間にある「紫」は原色っぽい名前でこれを含めるとほぼ五角形ですが赤と黄色の間に純粋な「橙」にあたる部分がなく、他より少し狭いです。
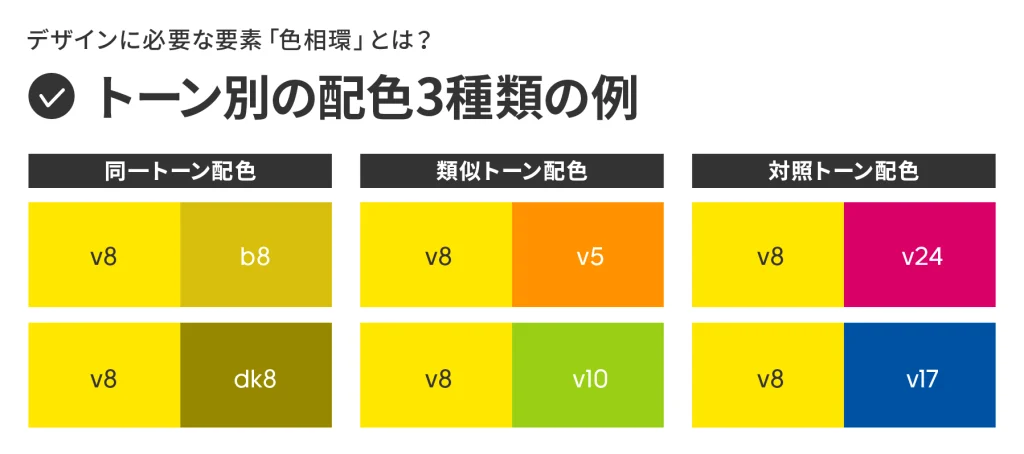
トーン別の配色3種類
では、色相環をもとに選んだ色相の組み合わせの他に、明度と彩度の違う色を組み合わせる場合の配色パターンを説明します。

同一トーン配色
同一トーン配色は、色相環で「同じトーン内」に存在する色同士の組み合わせです。
イメージとしてはまとまりのある印象になります。
落ち着いた印象の組み合わせとなるため、インパクトには欠けます。
そのため、色相の組み合わせに反対色や補色を使うとアクセントのあるカラーになります。
類似トーン配色
類似トーン配色は、色相環で「隣同士」のトーンを組み合わせた配色です。
同一トーン配色よりも適度なメリハリを与えることができ、どんなシチュエーションでも使いやすい配色といえます。
対照トーン配色
対照トーン配色は、色相環の180度反対側、またはそこに近い位置にある色同士の組み合わせです。
明度が対照的な色を組み合わせるため、強いコントラストを表現でき、印象の強いカラーを表現することができます。
おすすめのカラーパレットサイト
色相環を勉強する際はカラーパレットのサイトを活用すると良いでしょう。
色を体系的に見ることで、色相環の理論が実践的に理解できます。
Webデザインに役立つもの、画像から色を抽出できるもの、AIを活用した便利なものまで多様なカラーパレットがあります。
以下の記事でデザインに活用できるカラーパレットを多数ご紹介していますので、ぜひ参考にしてみてください。
配色に役立つ!おすすめのカラーパレットのサイトや無料ツールをご紹介します!
まとめ
いかがでしたか?
配色にはここでは書ききれないほど様々なパターンがありますが、今回はほんの一部をご紹介しました。
色相環は色の位置関係を組み合わせるだけで様々なカラー表現ができます。
デザインセンスに自信がないという方でも、理論に基づいて配色を行うことで上手にバランスをとることができます。
Webデザインやバナー作成など多くの色を使和なければいけない場合には、この色相環理論を活用してイメージ通りのカラーを作成してデザインすることができるようになるでしょう。
ぜひお試しください!

























の活用と設定方法-1024x683.jpeg)