ウェブサイトのリンクをクリックしたものの、ページが表示されなかった経験をした人は少なからずいるでしょう。この場合において、多く表示されているエラーコードが「404 not found(404エラー)」です。コードが表示された場合、ユーザーにサイトから離脱される恐れがあります。
ユーザーの離脱を防ぐためにも、オリジナルの404エラーページを作成した方が賢明です。この記事では、404エラーの意味とエラーページの作成方法を解説します。
404エラーの意味とは?理解することの重要性

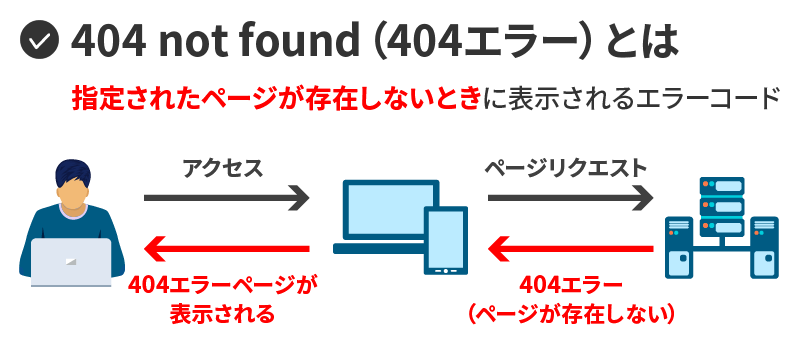
404 not found(404エラー)とは、指定されたページが存在しないときに表示されるエラーコードです。ウェブサイトを管理する上で、当該エラーコードを無視してはいけません。表示される要因を正確に押さえたうえで、迅速な対応が求められます。
よく見られるケースとして、削除したページのリンクを使用している場合が挙げられます。記事作成で内部リンクは頻繁に使われていますが、リンクが切れていないかを入念に確認することが重要です。その他の具体的に考えられる要因については、後述の「404エラーが生じる状況とその対応策」で紹介しましょう。
ウェブサイトを運営するのであれば、404エラーページについてしっかりと理解する必要があります。なぜなら、実際にエラーが発生したとき、迅速な対処が求められるためです。問題のリンクを放置した場合、ユーザーがサイトから離脱する恐れもあります。
例えば、皆さんが情報収集の目的である企業のページにアクセスしたと仮定します。ページ内に記載されていたリンクをクリックしたところ、404エラーページが表示されたらストレスを感じるのではないでしょうか。自社のウェブサイトを快適に閲覧してもらうためにも、各ページや使用しているリンクに問題がないかを定期的に確認する必要があります。
HTTPステータスコードの種類とその意味
404エラーのように、3ケタの番号で表示されるコードはHTTPステータスコードと呼ばれます。ここでは、コードの種類と意味を簡単に押さえてください。
100番台:情報・案内コード
HTTPステータスコードが100番台の場合は、情報・案内コードを指します。100番は、クライアントからのリクエストに対して処理を継続している状態です。特に問題はないため、引き続きリクエストできます。
101番の場合は、プロトコル(通信を行うための手順)の切り替えを意味します。102番は、処理に時間がかかっている状態です。いずれも、リクエスト自体は拒否されていません。見かける機会があまりないものの、コードの意味は押さえておきましょう。
200番台:処理成功を通知するコード
200番台は、問題なく処理できた状態を通知するHTTPステータスコードです。コードの種類は200〜208番、226番の合計で10種類あります。
特に押さえておきたい番号は、リクエストの成功を示す200番です。この番号は、正常に処理された状態を指します。普段、パソコンやスマートフォンでウェブサイトを閲覧しているときの番号も200番です。
しかし、203番(信頼できない情報)が表示された場合は注意しなければなりません。203番は、ウイルスに感染している可能性を教えようとしているためです。
300番台:リダイレクトを指示するコード
300番台のステータスコードは、リダイレクトを示しています。中でも、よく用いられる番号は301番です。こちらの番号は、ウェブサイトが恒久的に移転した状態を指します。
例えば、ブログ記事のリンクを別の表記に変えたとします。本来、変更前のリンクにアクセスしても、正しいページは表示されないはずです。しかし、リダイレクトを設定することで、変更前のページにアクセスしても変更後の方に転送してくれます。この設定方法が「301リダイレクト設定」です。
400番台:処理失敗を通知するエラーコード
400番台は、処理失敗を通知するエラーコードです。404番を含め、数多くのコードが用いられています。404番以外では403番が重要であり、ページへのアクセスの禁止を示します。管理者以外の人物がアクセスした際に表示される番号です。
他にも、頻繁に使われるのは401番です。こちらの番号は、一般的に「Authorization Required」と表記されます。IDやパスワードが誤っていることを示すコードです。400番台は重要なコードであるため、基本的な内容は確実に押さえてください。
500番台:サーバーエラーを通知するコード
500番台は、サーバーエラーを通知するコードです。500番が表示された場合、サーバーの内部に支障をきたしています。WordPressの場合は、「.htaccess」の設定を誤っているケースが一般的です。
500番の他には、503番がよく見られます。こちらは、メンテナンス時やサーバーの負荷が大きい場合に表示されるエラーコードです。503番のエラーコードが解消されない場合はサーバーへの負荷がかかりすぎているため、容量の大きなサーバーへの乗り換えも検討しなければなりません。
404エラーが生じる状況とその対応策

404エラーを解消するには、しっかりと原因を突き止めなければなりません。すぐに対策を講じるためにも、考えられるシチュエーションを解説します。
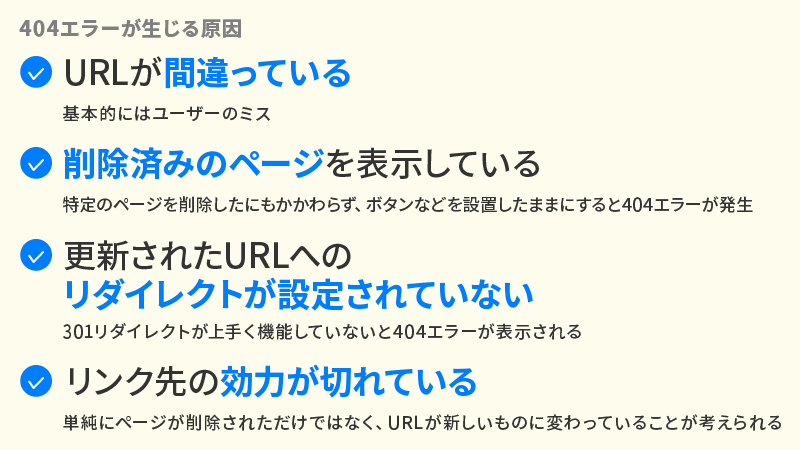
シチュエーション1: URLが間違っている
まず考えられるシチュエーションは、URLが間違っているときです。ユーザー側が手入力でURLを打ち間違えた際に、404エラーとなるケースがあります。基本的にはユーザーのミスであるため、自社サイト側で対処しなくても問題ありません。
ただし、間違っているURLに何度もアクセスした形跡のある場合はチェックが必要です。
この場合、間違っているURLがインターネット上に掲載されている可能性があります。外部のサイト内に掲載されていたら、管理者に直してもらうよう伝えるか301リダイレクト設定を行ってください。
シチュエーション2: 削除済みのページを表示している
404エラーが発生する要因として、削除済みのページを表示しているケースも考えられます。ウェブサイトを運営し続けていると、何らかの事情でサイト内の改装をすることもあるでしょう。このとき、特定のページを削除したにもかかわらず、ボタンなどを設置したままにすると404エラーが発生します。
他にも、他企業のサイトから引用してしばらく経過したあと、リンク元の管理者がページを消去するケースもあります。定期的に確認を行い、ページが存在していないリンクをしっかりと取り除いてください。
シチュエーション3: 更新されたURLへのリダイレクトが設定されていない
更新されたURLへのリダイレクトが上手く設定されない場合も、404エラーが表示されます。ウェブサイト全体をリメイクする際に、URLを新しく書き換えるケースもあるでしょう。
しかし、301リダイレクトが上手く機能していないと404エラーが表示されます。変更したURLにジャンプできない主な要因は、変更前のドメインとのサイト規模の違いです。変更後のサイトの規模が大きくなると、リダイレクトの設定も複雑になります。設定ミスが生じやすくなるため、よく確認しなければなりません。
シチュエーション4: リンク先の効力が切れている
他にも、リンク先の効力が切れているときも404エラーが発生します。この場合、単純にページが削除されただけではなく、URLが新しいものに変わっていることが考えられます。URLを書き換えるか、別のページを用いるよう修正してください。
リンク切れがないかを調べるには、専用のツールを使うことがおすすめです。無料で利用可能なGoogleサーチコンソールでも確認できるため、アカウントを開設しておくといいでしょう。すぐに対処できるよう、定期的なチェックが必要です。
404エラーによるウェブサイトの評価への影響について
404エラーが表示されると、ウェブサイト全体の評価にも影響を与える可能性があります。効果的に運営するには、エラーが評価にどう影響するかを押さえなければなりません。一般的な404エラーとソフト404エラーの違いを踏まえて解説しましょう。
一般的な404エラーとソフト404エラーの違いとは
一般的な404エラーとソフト404エラーの違いは、サーバーがエラーを認識しているか否かです。
一般的な404エラーであれば、サーバーも異常事態が起こっていると認識します。エラーが発生しているとレスポンスされるため、検索エンジンも問題のページへのクロールを行いません。
一方で、ソフト404エラーは実際にページが存在しないにもかかわらず、サーバーが200番(正常)のステータスコードを表示する状態です。サーバーが誤って正常と認識しているため、検索エンジンは問題のページにもクロールしてしまいます。
その結果、ウェブサイト全体をクロールするスピードも遅くなります。検索順位にも悪影響が及ぶため、ソフト404エラーは早めの対処が必要です。
404エラーページはオリジナルに作成する必要がある
404エラーページは、デフォルトではなくオリジナルで作成することをおすすめします。デザインに力を入れることで、ユーザーの行動のあと押しが可能です。
デフォルトでは、エラーが発生した事実しか表示されません。対処法が何も記載されていなければ、アクセスしたユーザーは情報が得られないまま離脱してしまいます。ユーザーに寄り添うべく、404エラーページには回遊を続けてもらうための仕組みが必要です。
例えば、サイトマップを設置する方法があります。表示されている項目をクリックすれば、ユーザーも引き続き回遊を続けられます。サイトマップを取り入れる際には、事前にカテゴリを整理してください。各項目を見やすく並べることで、ユーザーが気になるページを見つけやすくなります。
404エラーページの作成において、検索ボックスを表示させることも1つの方法です。ユーザーにキーワードを入力させることで、関連するページへ簡単に案内できます。サイトマップや検索ボックスは、検索エンジンのクロールも継続できる点からSEOにも良い効果を与えます。
404エラーを防ぐのが望ましいものの、ページ数が多くなると全て管理するのは簡単ではありません。いつユーザーにエラーが表示されても問題ないように、しっかりと対策を講じてください。
404エラーページの参考になる例
オリジナルの404エラーページを設定するには、他の企業を参考にすることをおすすめします。ここでは、特に魅力的なデザインを手がけている企業についていくつか紹介します。自社に合ったデザインを押さえ、ページ作りに生かしてください。
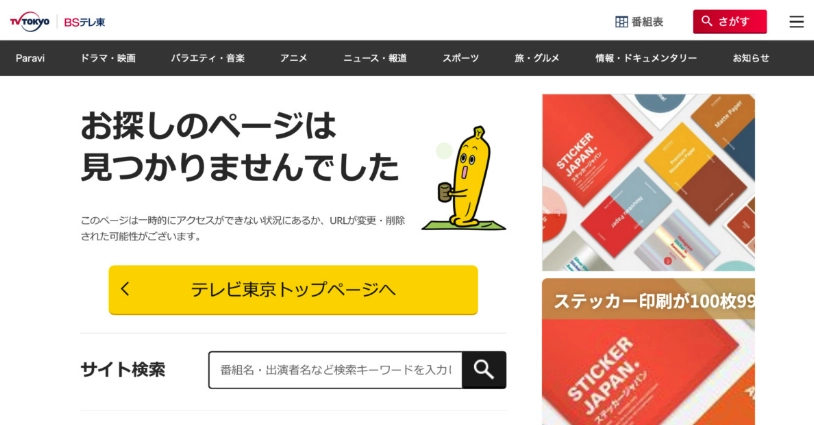
事例1: テレビ東京

テレビ東京の404エラーページの特徴は、メッセージとともに同社オリジナルキャラクターである「ナナナ」のイラストがあることです。正座でお茶を飲んでいる姿が描かれています。
画面上に大きく「お探しのページは見つかりませんでした」と記載されており、その下にはサイトマップへ誘導する文もあります。シンプルな作りではあるものの、見やすさを重視した親切なページです。トップページに誘導するボタンも、目立つように黄色のデザインとなっています。
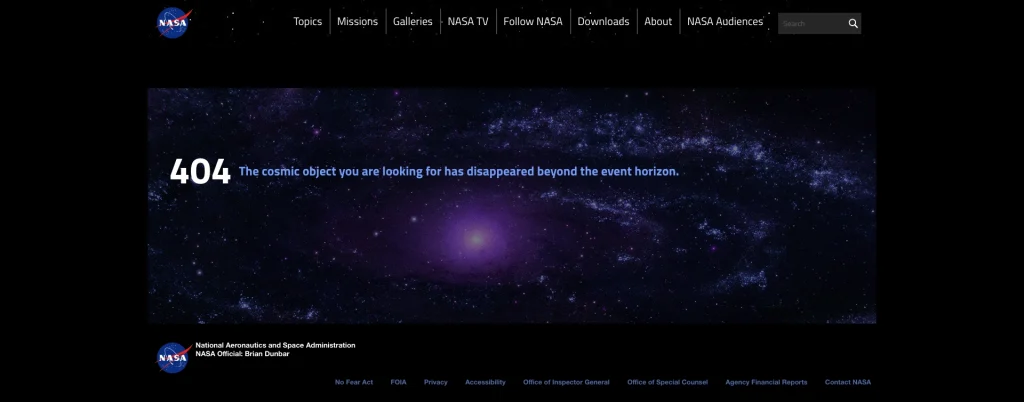
事例2: NASA

NASAの404エラーページは、宇宙をテーマに魅力的なデザインで作られています。特に注目すべきポイントはメッセージの内容です。
メッセージには「The cosmic object you are looking for has disappeared beyond the event horizon.」とあります。この文を日本語で表すと「お探しの天体は事象の地平線の彼方に消えていった」です。宇宙で活動しているNASAにふさわしいメッセージが記載されています。
他のページには、画面上部のメニューバーから移れます。
事例3: RIZAP

RIZAPの404エラーページでは、エラーの内容を黒色の太文字で簡潔に紹介しており、予約や問い合わせのボタンを大々的に設定しています。画像や写真が数多く使われている点も特徴です。
「トップページに戻る」のボタンも設定されており、メッセージの付近には全店共通の電話番号が記載されています。404エラーページが表示されても、アクセスしたユーザーとスムーズにやり取りできます。顧客との関わりを重視される企業は参考にするといいでしょう。
事例4: ANA

航空サービスでお馴染みのANAは、空を飛ぶ航空機の背景画像を404エラーページにも取り入れています。事業内容に合ったデザインとなっており、見やすく設定されている点が特徴です。タイトル部分には「ページが見つかりません」と目立つように書かれています。
他のページへジャンプさせるべく、設定されているボタンは「国内の旅に出る」や「海外の旅に出る」の2つです。シンプルに2種類のボタンを設定することで、ユーザーが簡単に移動できるよう作られています。
事例5: McDonald’s(マクドナルド)

McDonald’s(マクドナルド)の404エラーページは、背景が白色のシンプルなデザインとなっています。赤文字で「お探しのページが見つかりません」と書かれており、短文で理由も記載されています。加えて、トップページにジャンプするボタンを目立たせている点が持ち味です。
サイトの上部にはメニューバーがあるため、簡単に他のページへ移動できます。シンプルなデザインを生かすことで、見やすいページを作っている一例です。
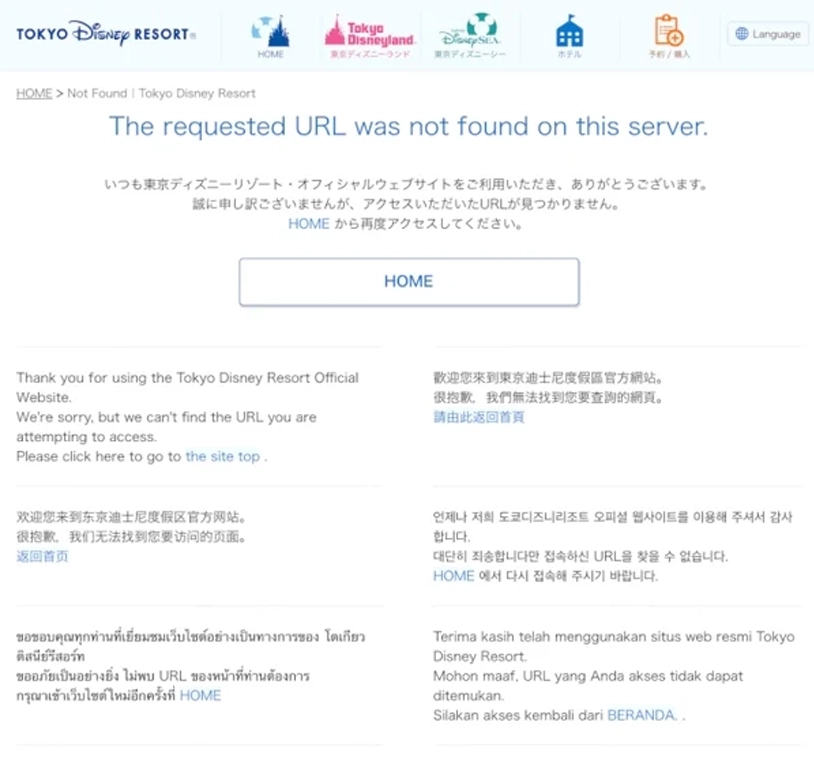
事例6: 東京ディズニーリゾート

東京ディズニーリゾートの404エラーページは、多言語対応の機能が搭載されています。
世界中からアクセスされることを想定している点が特徴です。青文字の英文でURLが見つからなかった旨を記載しており、ユーザーへの案内文も簡潔にまとめられています。
404エラーページからは、ホーム画面に戻るボタンのみがあります。他のページへ行くには、画面上部のメニューバーから移動可能です。全体を見るとシンプルなデザインで、綺麗に整理されています。
事例7: 江崎グリコ

江崎グリコは、404エラーページにさまざまな工夫を凝らしています。特に注目すべき点は、404がポッキーで書かれていることです。代表的な商品をユニークに取り入れることで、企業のイメージ作りに寄与しています。
404エラーページ内には、江崎グリコのシンボルである「ゴールインマーク」のイラストもあります。このようにデザインとサイトを一致させている点が魅力です。サイドバーから他のページへと簡単に移動できます。
404エラーページの作り方を紹介
魅力のある404エラーページを作成するには、デザインの基本を押さえなければなりません。ここでは、ステップごとの作り方と意識すべきポイントをまとめます。

ステップ1:デザインをサイト全体で一貫させる
404エラーページを作る際に、まず押さえたいポイントがサイト全体の統一感です。ページの色合いや使用するフレームを検討し、サイト全体と雰囲気を合わせるよう心がけましょう。
デザインを一貫させた方がいい理由は、ユーザーのページに対する違和感をなくすためです。全くデザインの異なるページで404エラーが表示されると、ユーザーは見知らぬサイトにジャンプしたと誤解するかもしれません。今後、そのウェブサイトへのアクセスを避けるようになる恐れもあります。
404エラーページとサイト全体のデザインを一貫させれば、こうしたユーザーの誤解を防ぎやすくなります。自社を象徴するキャラクターや商品がある場合は、ページ内にイラストおよび画像を設置するのも1つの方法です。
ステップ2:エラーであることを分かりやすく伝える
404エラーページでは、エラーがあることを明確に伝える必要があります。404エラーコードを表示したところで、内容を正しく理解しているユーザーはそう多くないためです。「お探しのページは見つかりませんでした」と内容を簡潔に表記しましょう。
ここで押さえておきたいポイントは、ページ内の目立つ位置に配置することです。なるべく画面の中央から上側に配置するといいでしょう。文字の色と背景が混ざらないように注意してください。
他にも、エラーを警告するメッセージのフォントにも配慮しなければなりません。太文字やアンダーラインを使い、他の記載と区別させることが重要です。デザインを重視するあまり、404エラーページの本来の役割を間違えないように注意しましょう。
ステップ3:適切なページへの誘導
404エラーページからサイトを回遊してもらうには、適切なページへ誘導する必要があります。一般的な方法が、トップページに誘導させるボタンの設置です。ただしこの方法では、トップページから再度回遊してもらうことになるため、ユーザーが手間に感じる可能性もあります。
少しでも検索の工数を減らすには、サイトマップや検索ボックスも設定しましょう。一般的には、メッセージ付近に配置することで回遊を促します。メニューバーやサイドバーで他のページにもジャンプできる場合は、サイトマップや検索ボックスを設定しなくとも問題ありません。
404エラーページを作成する際には、ユーザーに表示されたときを想定して利便性の高さを心がけるといいでしょう。
404エラーページの設定方法をそれぞれ解説
404エラーページを設定するには、大きく分けて3つの方法があります。いずれも専門的な内容になるため、各自で設定する際にはしっかりと目を通してください。
.htaccessを活用した場合の流れ
404エラーページを作成する一般的な方法が.htaccessの使用です。デバイス内に.htaccessのファイルを作成し、ページ内をどう表示するかについて設定します。テキストエディタに必要な情報を入力すれば、誰でも簡単に作成できます。
設定時には、ルートパスを用いてください。ルートパスとは、ドメイン名のみを省略できるパス(ファイルの位置を明確にする仕組み)のことです。具体的には「ErrorDocument 404 /404.html」と入力します。
.htaccessにおいては、必ず絶対パス(ファイルを最初から最後まで記述すること)での設定を避けましょう。理由は正しいURLとサーバーが誤って認識し、ソフト404を引き起こすためです。
WordPressを利用した場合の流れ
ウェブサイトの運用において、WordPressを使う方もいるでしょう。WordPressで404エラーページを作成するには、テーマフォルダの設定が必要です。何も設定を行わなかった場合、404エラーページではトップページが表示されるようになります。
オリジナルで設定を行う際には「404.php」の作成が必要です。404.phpは、404エラーページの制作に必要なプログラミング言語を指します。404.phpを作成したら、テーマフォルダ直下に設定しましょう。
ただし、WordPressのテーマによっては、404.phpのみでオリジナルページが作れないものもあるため注意が必要です。この場合は「index.php」や「content.php」も合わせて使う必要があります。
レンタルサーバーを用いた場合の流れ
レンタル−サーバーも、独自の404エラーページを作成できます。作成方法は、利用するレンタルサーバーによって細かく異なります。ここでは、代表的な製品の1つであるエックスサーバーの流れを紹介しましょう。
まずは、サーバーパネルから「ホームページ」の下部にある「エラーページ設定」をクリックします。エラーコードが表示されるため、404の「エラーページ設置場所」に自社で作成したエラーページを設定してください。最後に「変更」の設定を「OFF」から「ON」に変えましょう。
最後に画面右下の「設定する」をクリックすれば、オリジナルのエラーページが優先的に表示されます。専門的な知識がない方でも、手軽に404エラーページを設定できます。
ウェブサイト設定の基礎を押さえておくことは重要
404エラーページの他にも、ウェブサイトには多種多様のページを設定する必要があります。設定する際に、よく使われるのがプログラミング言語です。特にHTMLやCSSを使いこなせば、SEO対策にも少なからず影響を与えます。
記号やアルファベットが数多く並ぶため、始めは難しく感じるかもしれません。しかし、基本的に必要な操作はコピー&ペーストだけです。コード全体をサイトの設定画面に貼り付け、細かい部分を微修正するだけで簡単にオリジナルのページを作れます。
また、CMS(コンテンツ・マネジメント・システム)を使いこなすこともウェブサイトの設定において大切です。CMSとは、ウェブサイトのデザインやページを手軽に構築できるツールを指します。代表的な例がWordPressです。
本来、ウェブサイトは全てのページにおいてHTMLを使用することが求められます。ただし、一から入力して構築するのは時間もかかってしまいます。CMSは、すでに保存されているデータを使うだけで構築できるため、作業時間を短縮させる上でもおすすめです。
ページの大まかな設定はCMSを利用し、細部でHTMLやCSSを活用しましょう。ウェブサイトを設定するときは、このような基礎をしっかりと押さえてください。
404エラーの知識をつけてSEO効果の最適化に繋げよう
404エラーページは、ユーザーにストレスを与える一因となります。一方で、ページのデザインに力を入れることでウェブサイト全体の評価を上げる可能性も高まります。適切なページに上手く誘導できれば、親切なウェブサイトと感じてもらいやすいためです。
オリジナルの404エラーページを設定しても、SEOに直接影響が出るわけではありません。ただし、サイトマップや検索ボックスを設けると、検索エンジンがクロールしやすくなります。結果的にクロールさせる頻度が高くなり、検索順位を上げる働きが生まれます。
SEO効果の観点で、特に注意しなければならないポイントはソフト404エラーです。こちらは表示されないページを正常と判断してしまうため、検索順位にも悪影響を与える恐れがあります。
一目見ただけでは、ソフト404エラーを簡単に見つけられないところも注意点の1つです。そのため、.htaccessで設定するときはルートパスを使うといった手順を押さえましょう。
404エラーページが発生する場合、対処せずに放置するのは望ましくありません。オリジナルのページを設けることも大切ですが、できる限りエラーが発生しないよう心がけてください。
まとめ
今回は、ウェブサイトに見られるエラーコードである404 not foundについて解説しました。404 not foundは、アクセスしたページが存在しないことを示しています。表示される要因をしっかりと押さえておきましょう。
404エラーページは、.htaccessやWordPressを使用することでオリジナルのデザインを構築できます。検索エンジンのクロールにより、検索順位にも間接的に影響が出るため設定した方が賢明です。他の企業のデザインも上手く参考にしてください。


























の活用と設定方法-1024x683.jpeg)